13分钟视频,机翻字幕请海涵,点击观看
(5:11-6:37为广告内容,建议快进)
作者:OU Graphics
今天分享的是OU Graphics出品的
建筑制作表达的颜色应用教程
建筑可视化中的色彩表达
对于作品效果的呈现非常重要
色彩的应用决定了作品的逼格
在视频中,作者将与你讨论
色彩、色轮、颜色组合等如何影响建筑表现
相信对你会有所帮助!


色彩(HSV)具有三个基本属性:色相(Hue)、饱和度(Saturation)、明度(Value)。

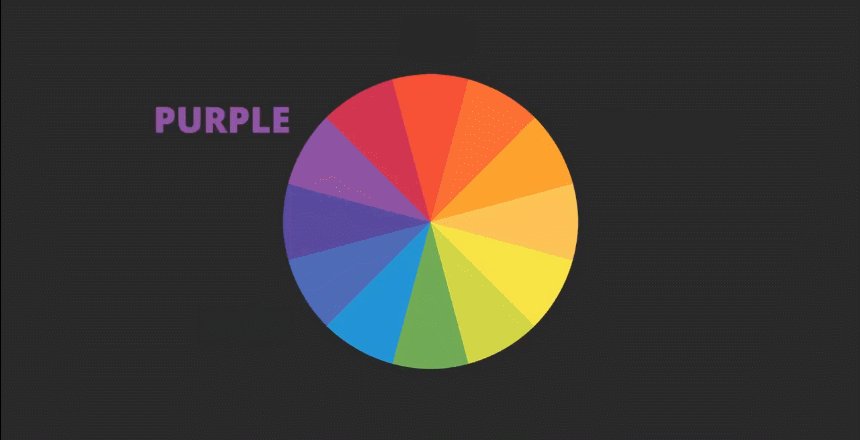
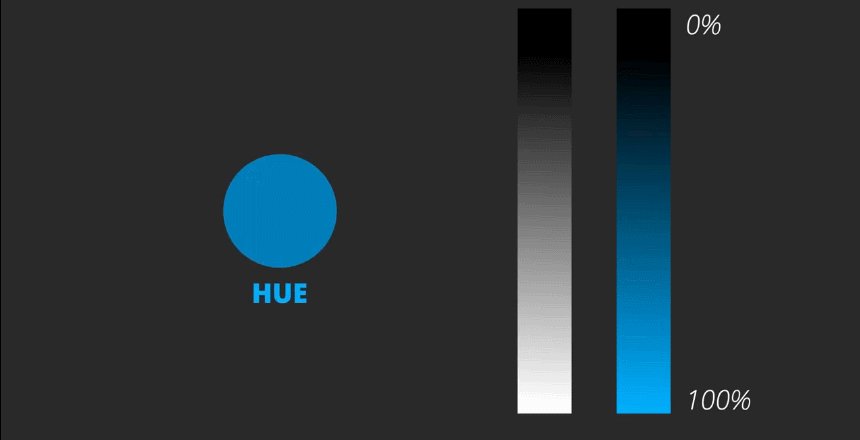
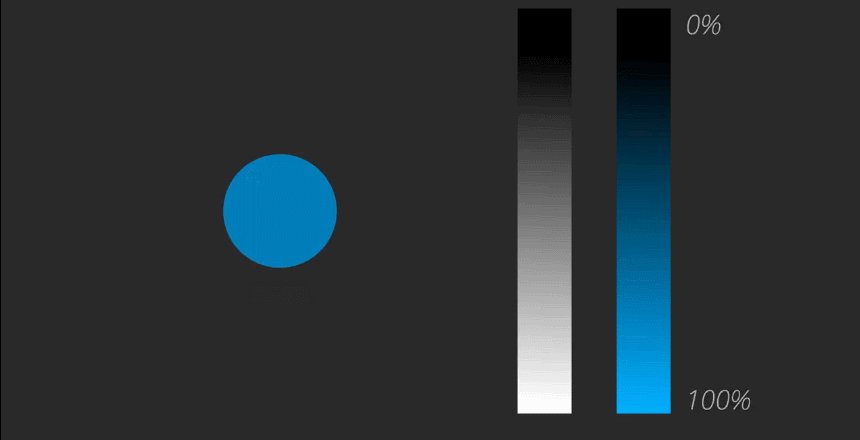
从色相(Hue)开始,它就是颜色,如蓝色,红色,橙色,紫色等。

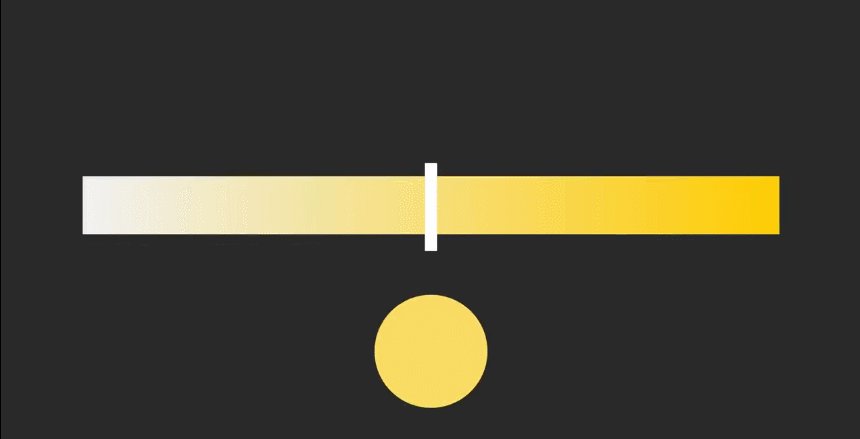
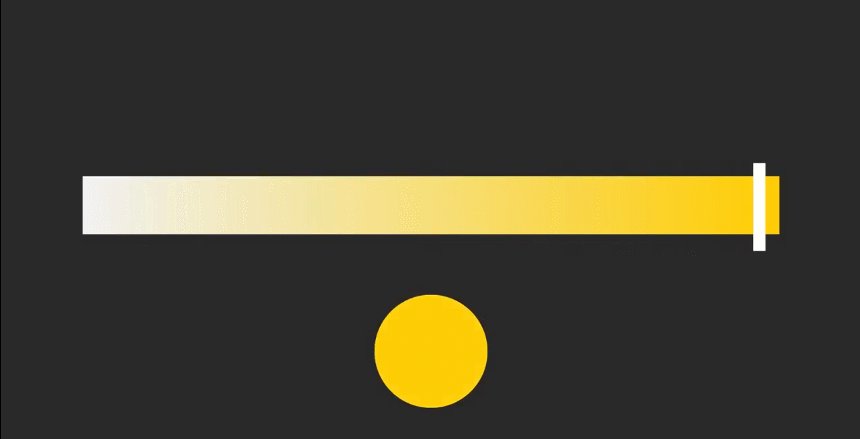
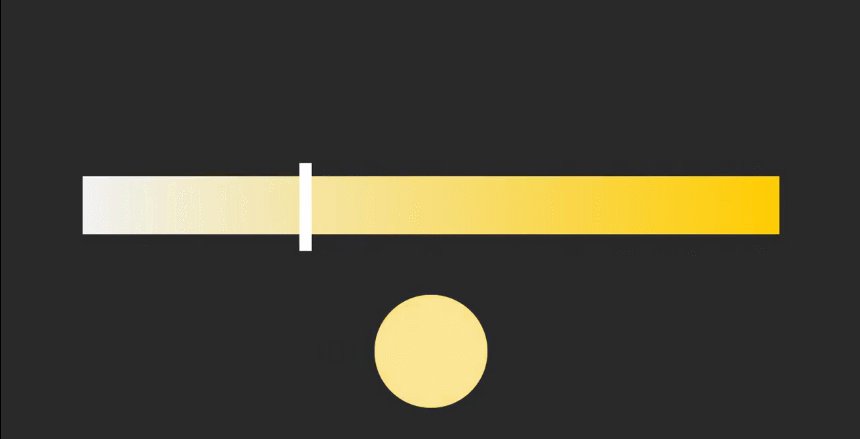
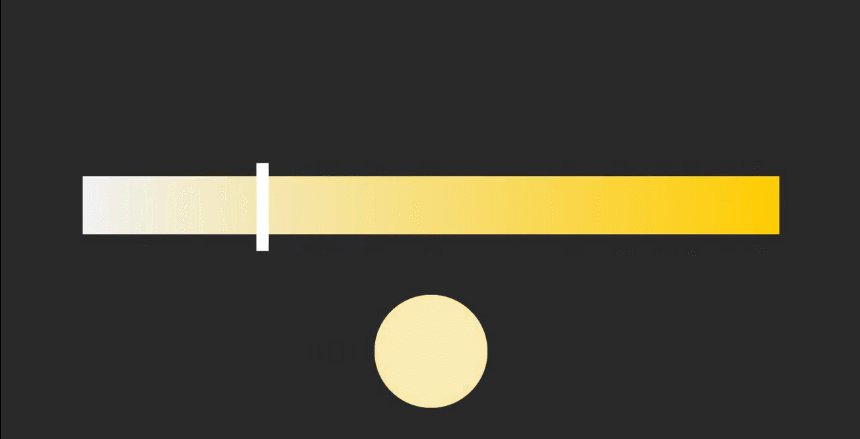
色彩的第二个属性是饱和度(Saturation),即颜色的强度。以黄色为例,加上一点饱和度,它会看起来像蛋黄;减少饱和度,它会变成淡黄色。

最后一个属性是明度(Value),基本上是颜色的明暗程度。从黑色到白色,通过调整明度可以得到不同的结果。

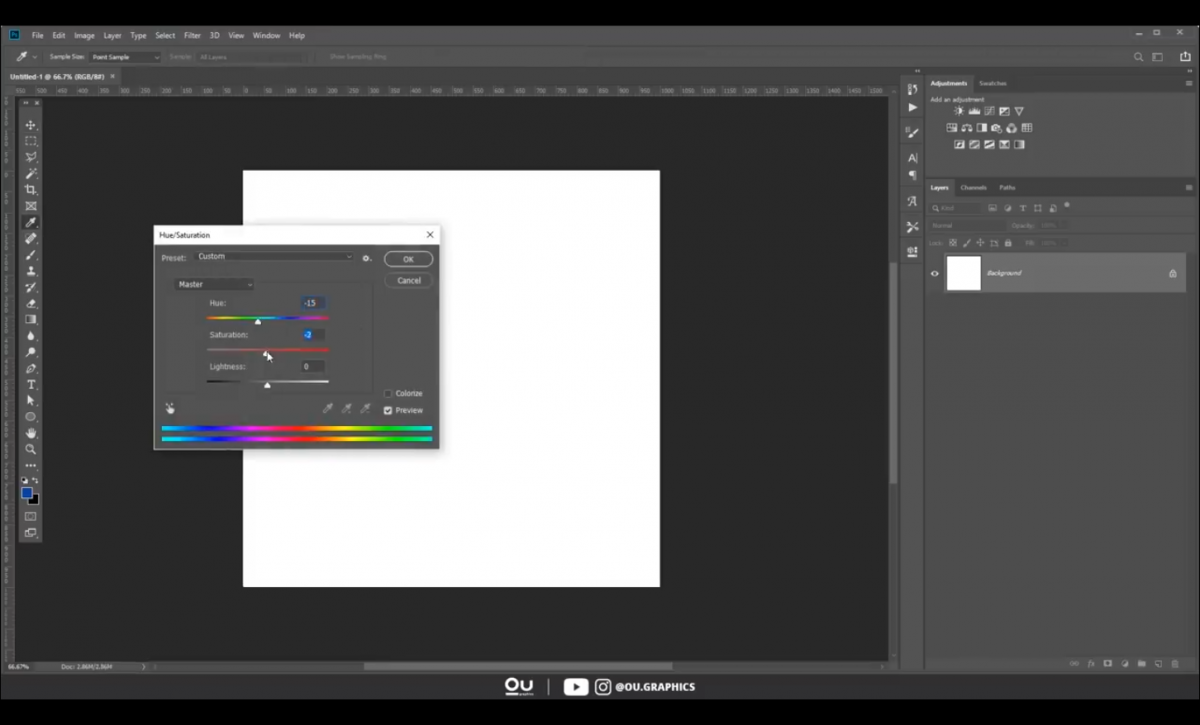
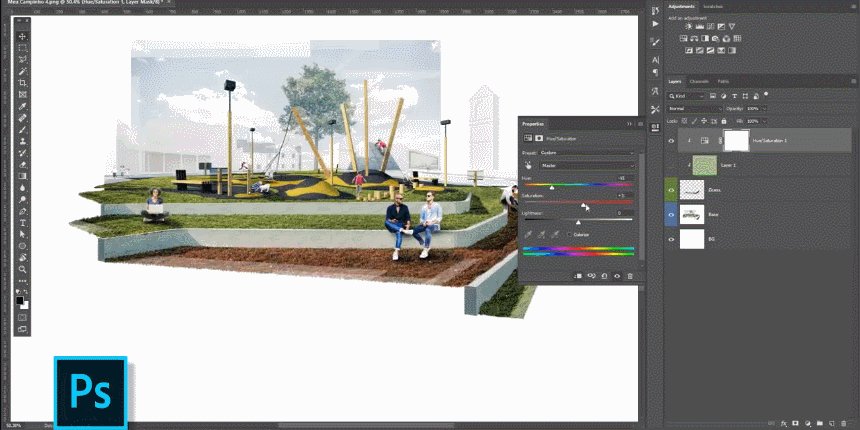
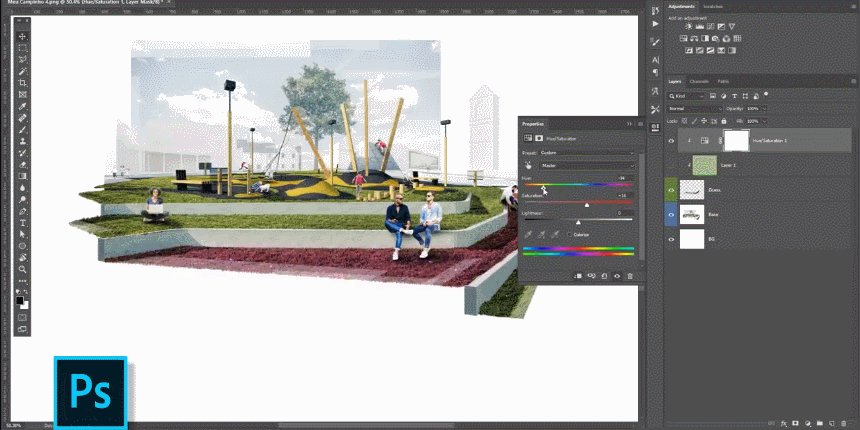
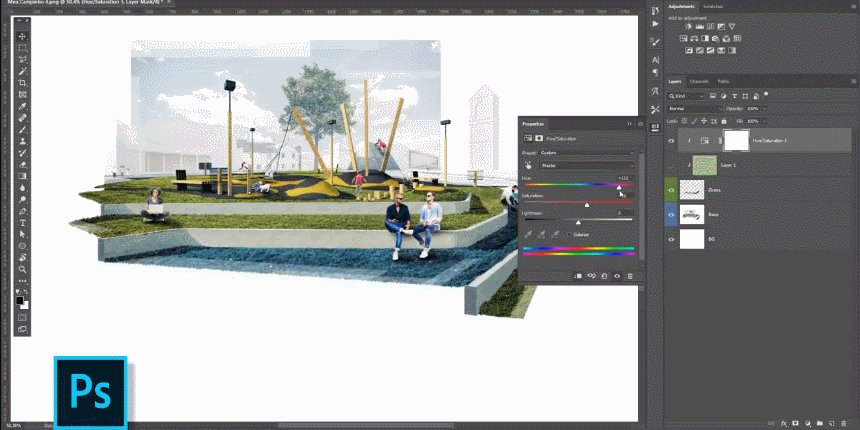
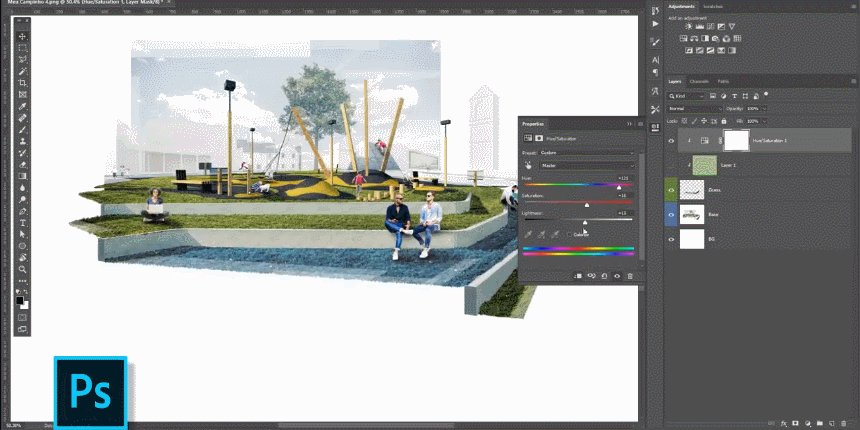
以上概念在PS中的应用,就是“色相/饱和度”的调整层。



如何组合出有用的配色方案?
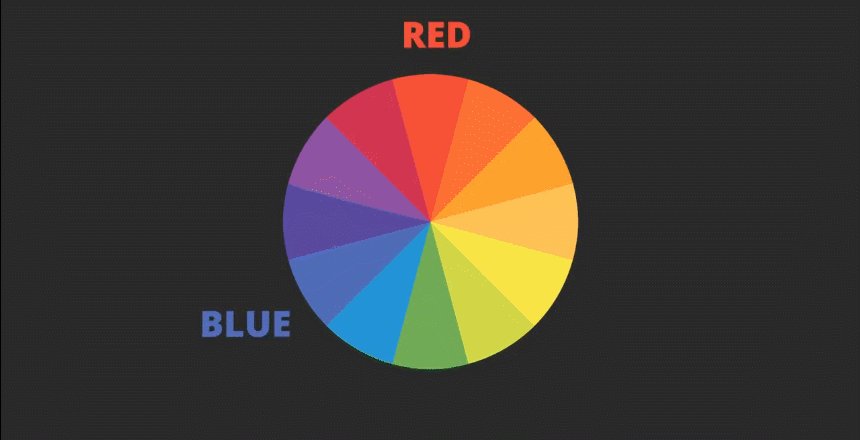
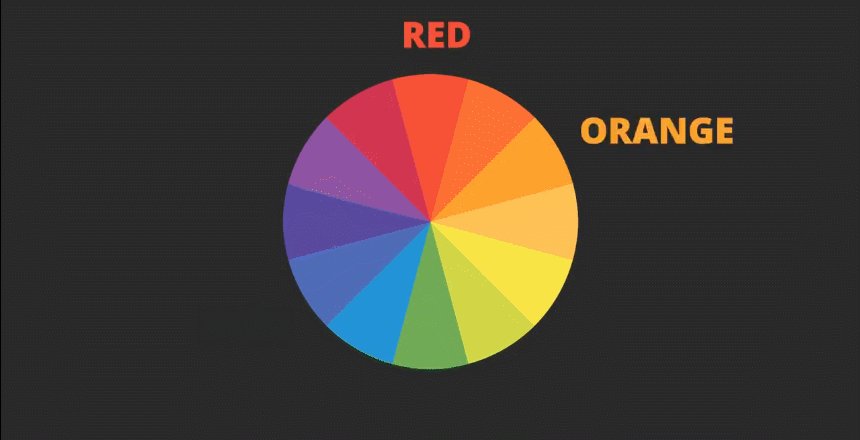
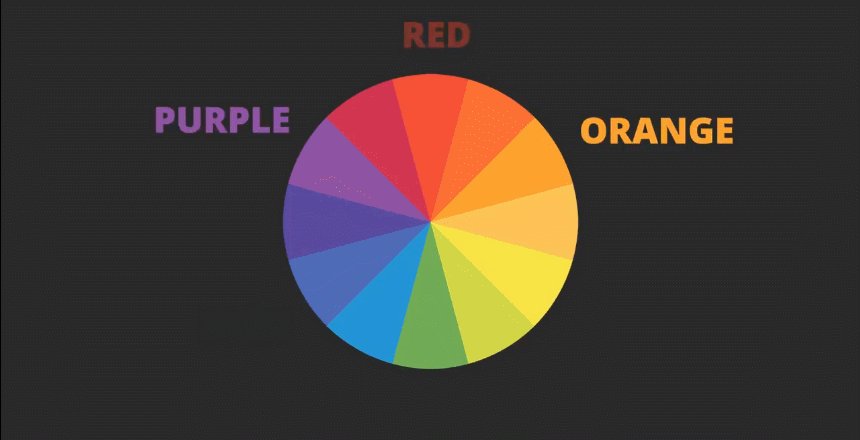
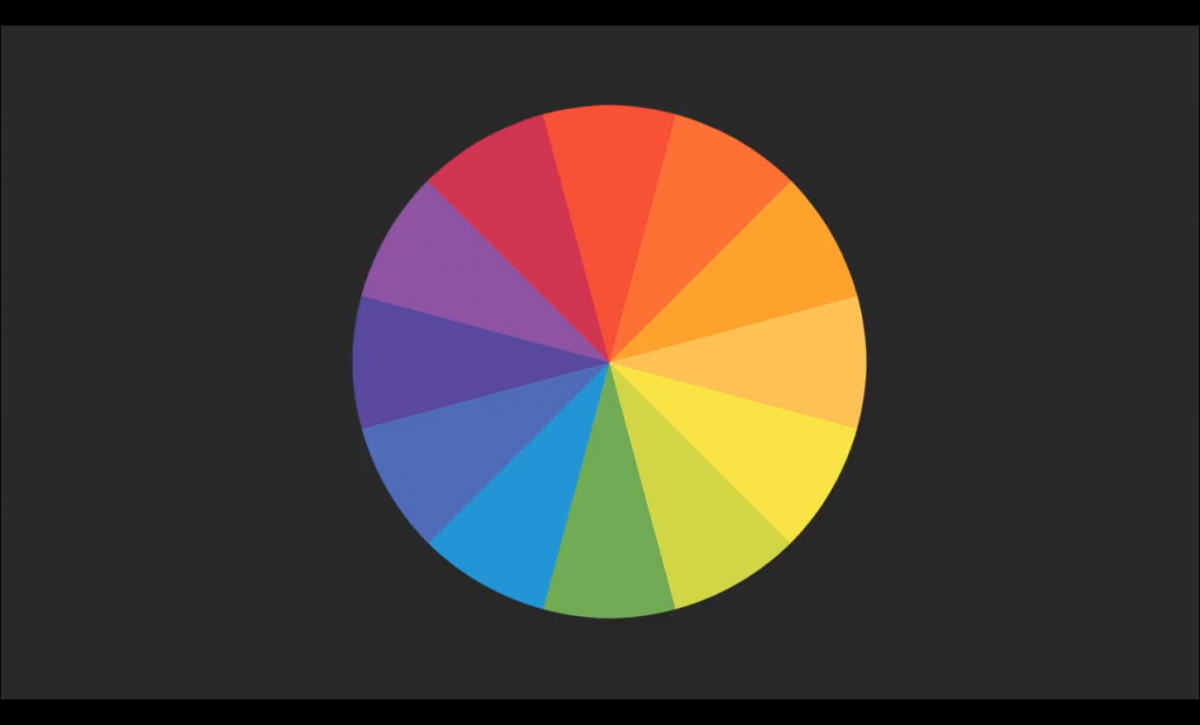
结合色轮,调整出色彩和谐的配色方案。

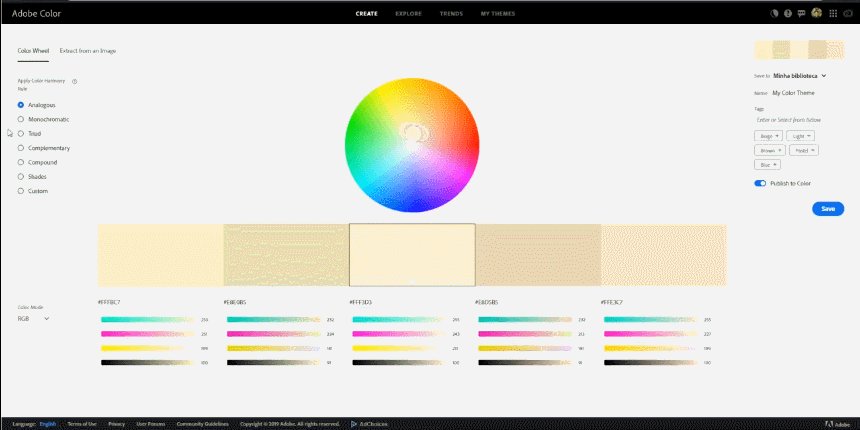
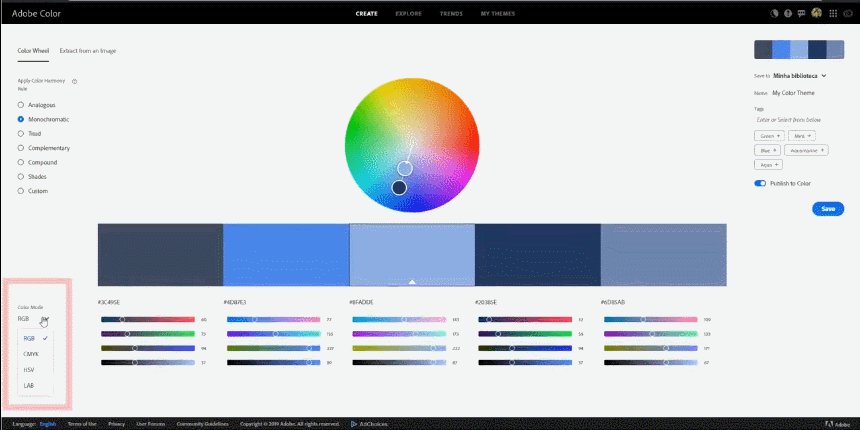
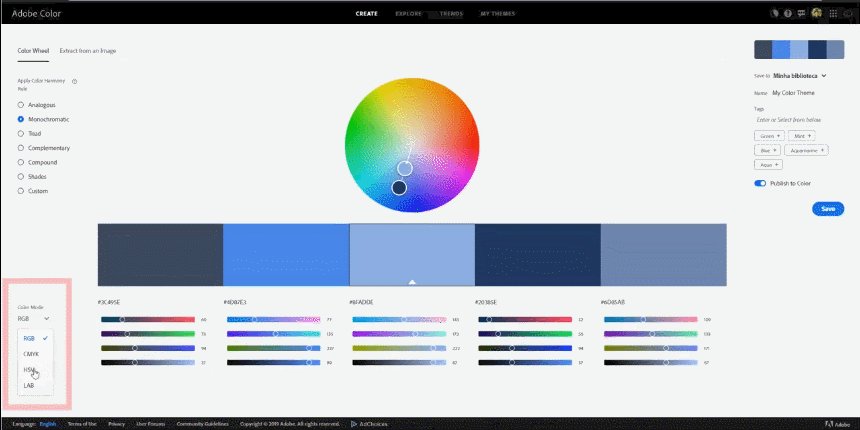
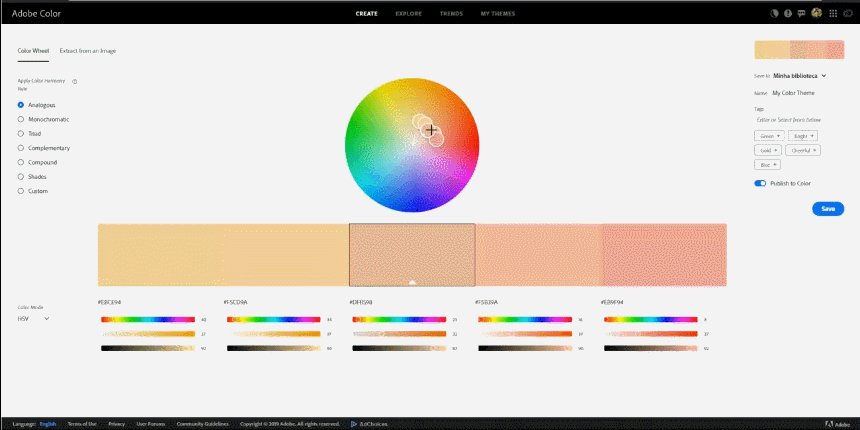
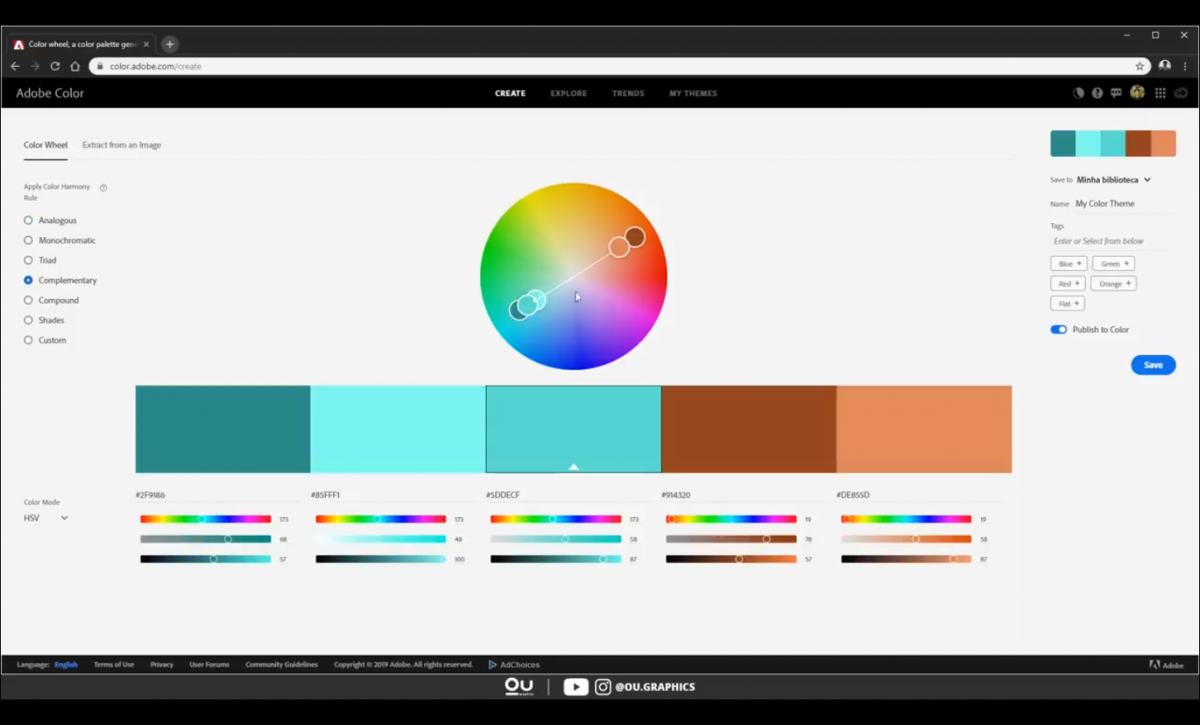
在此,作者将结合Adobe Color网站讲解。这个网站有趣的一点是,它可以直接链接到Adobe Cloud,因此也链接到Photoshop和lllustrator。
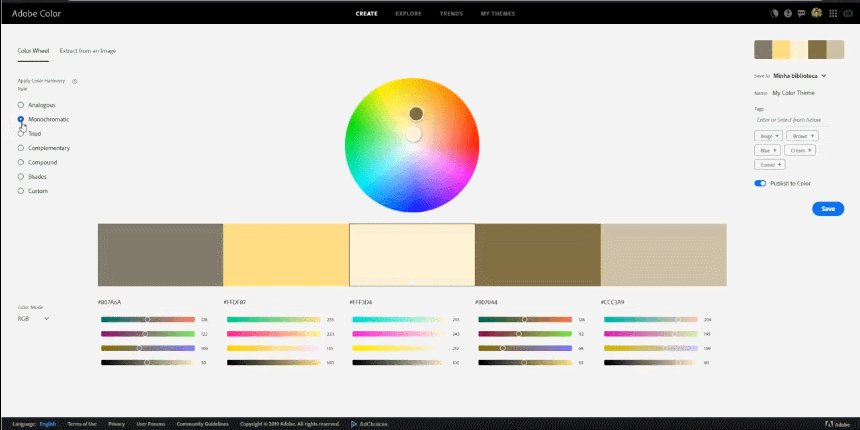
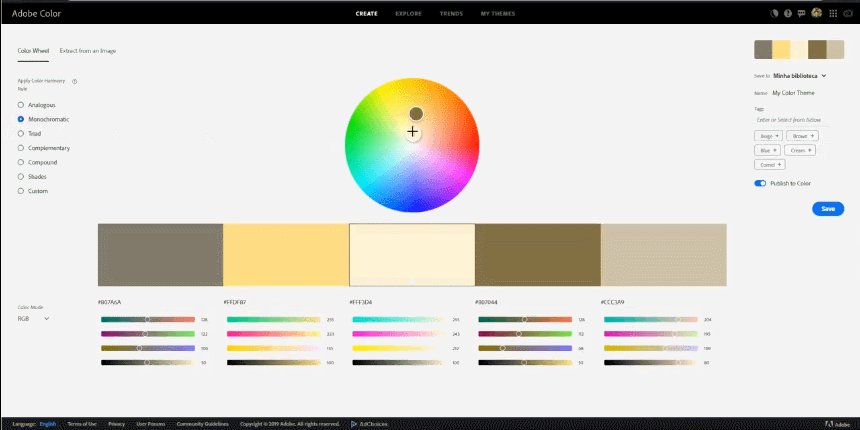
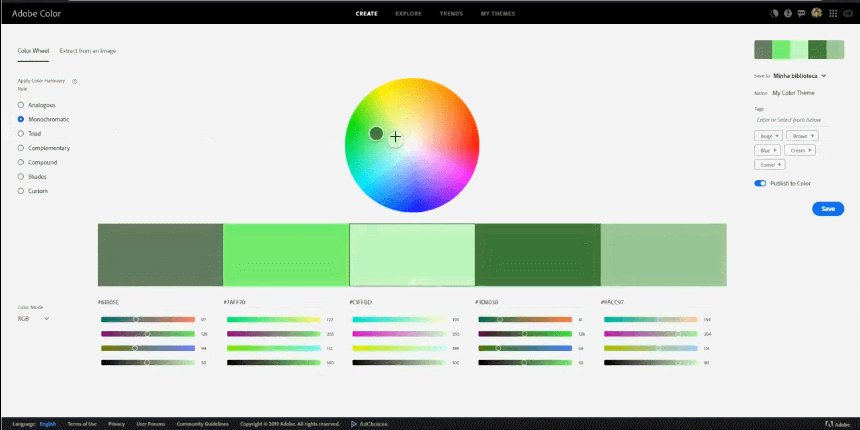
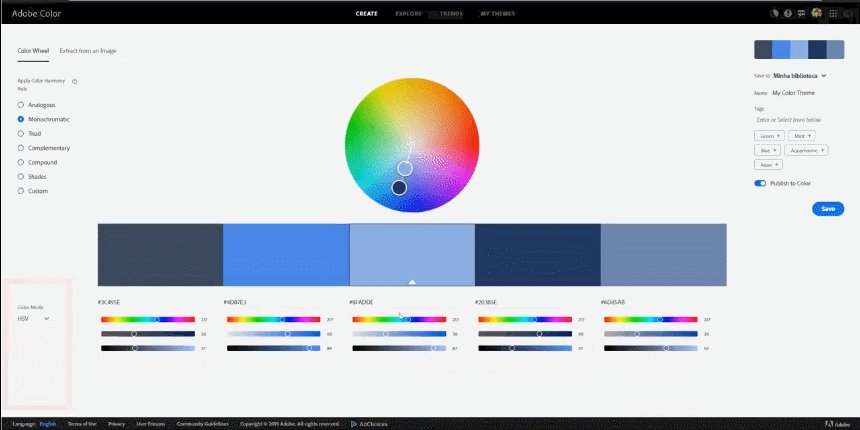
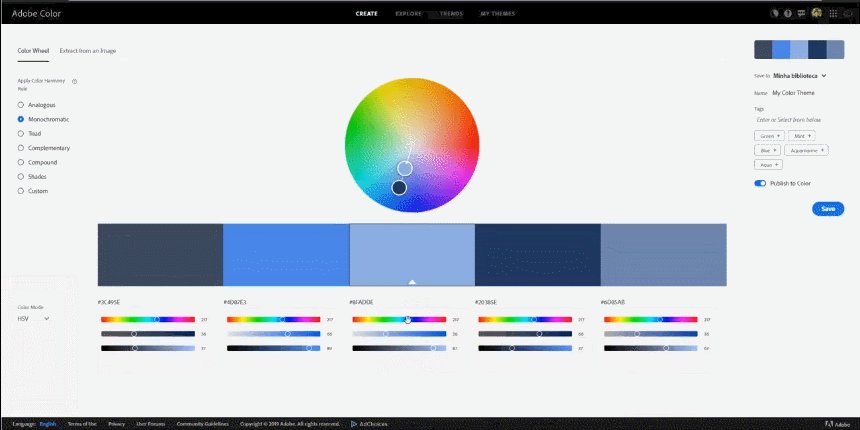
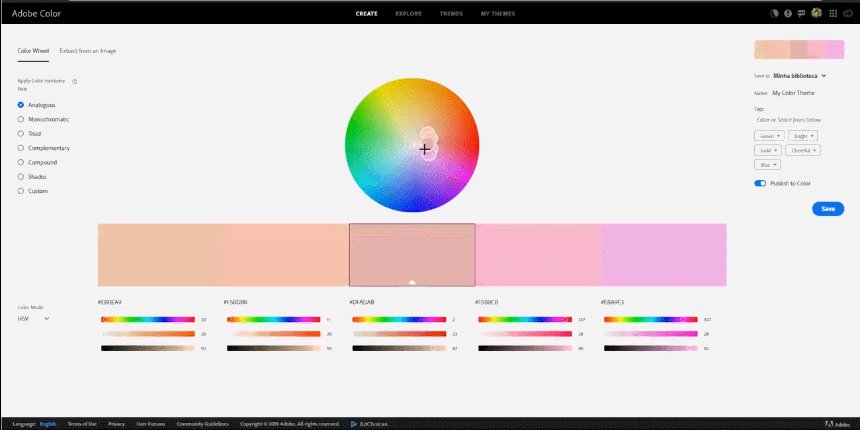
最简单的组合颜色方法是单色,选择一种颜色,更改饱和度与明度,即可获得漂亮的配色方案。

需要注意的是,这里需要将“色彩模式”更改为HSV。

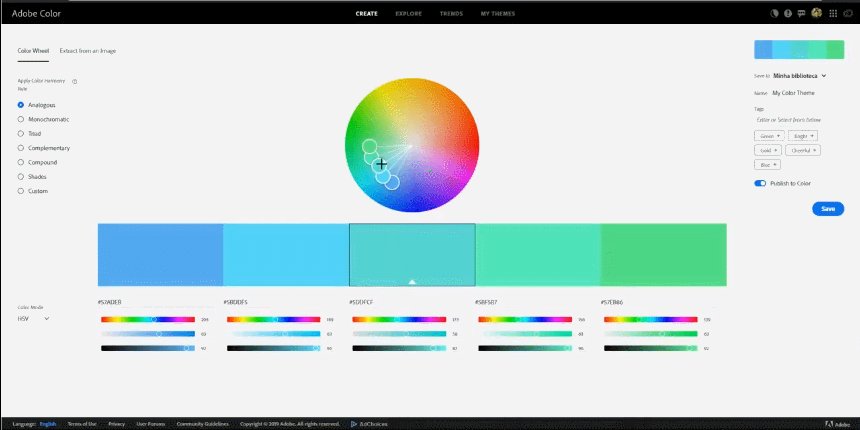
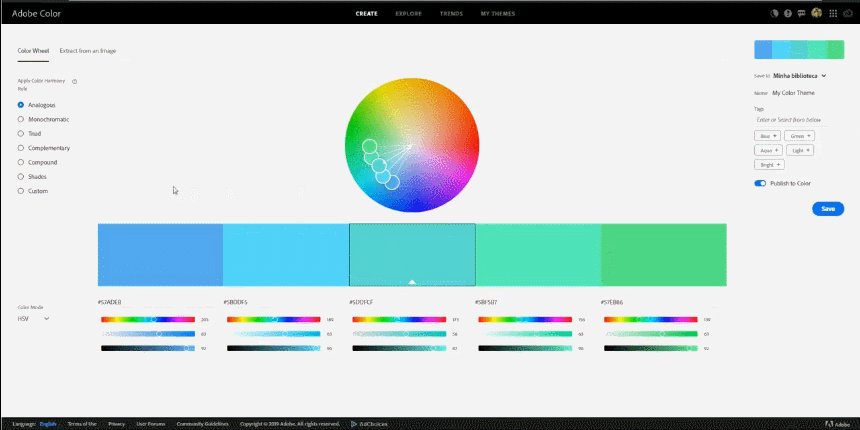
第二种颜色组合方法是相近色,在色轮上将相近颜色进行组合。如暖色调,红色和橙色;或冷色调,蓝色和绿色。

第三种颜色组合方法是互补色,颜色互补,非常适合强调图形。

需要注意的是,在建筑表现中,颜色不一定遵循通用的图形设计原则。建筑表现不是营销广告,它更注重整体信息的表达。因此在颜色的选择上,建议使用清淡的颜色,避免引起不必要的注意。



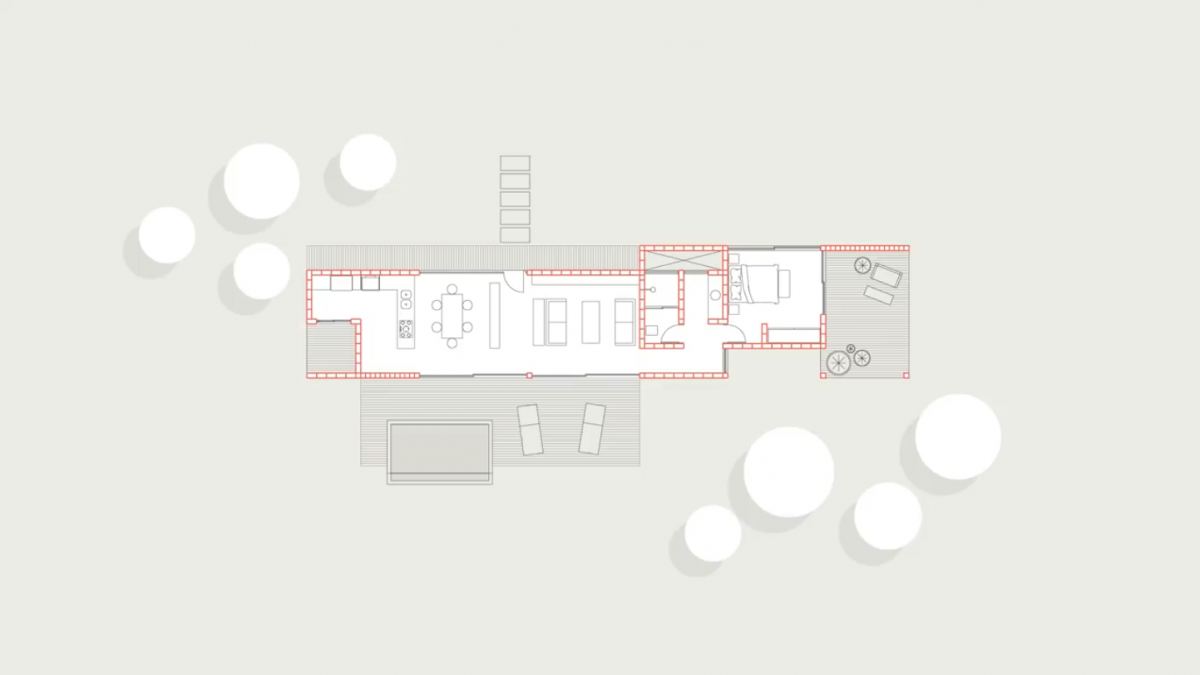
接下来,专注于建筑图纸的颜色使用。作者将结合一些例子来演示。
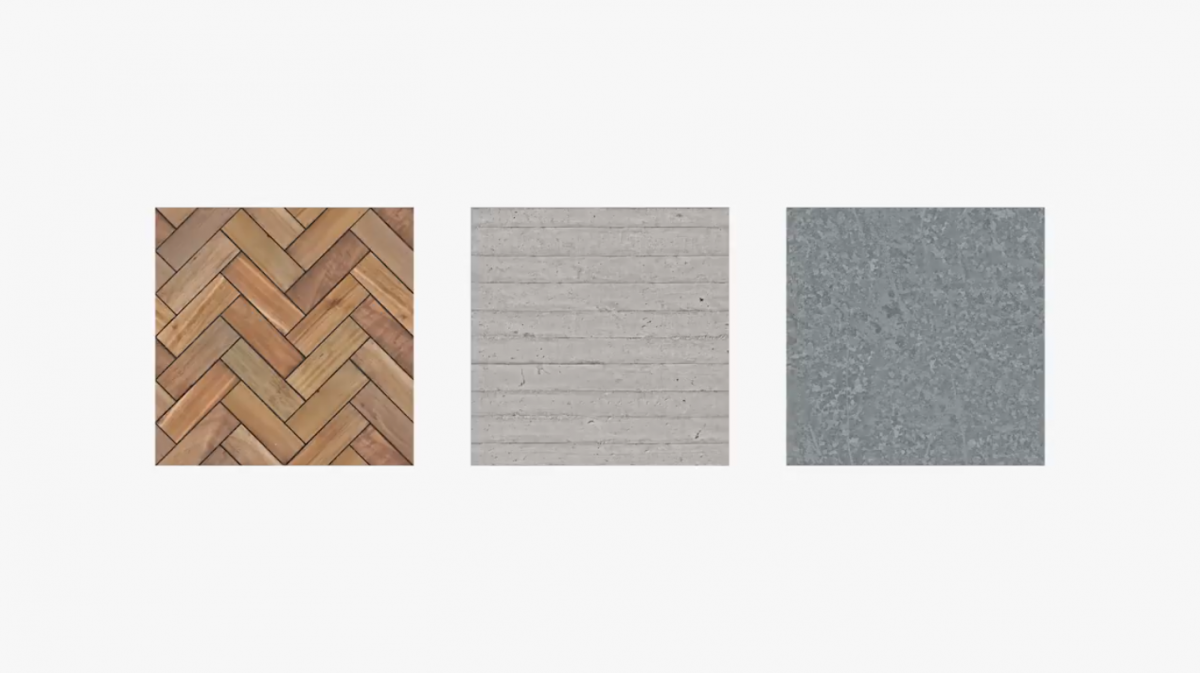
对于建筑项目来说,不仅要处理颜色,还有纹理,例如木材,金属,混凝土及其结合方式。因此,没有完全准确的解决方案,作者的分享仅供参考。

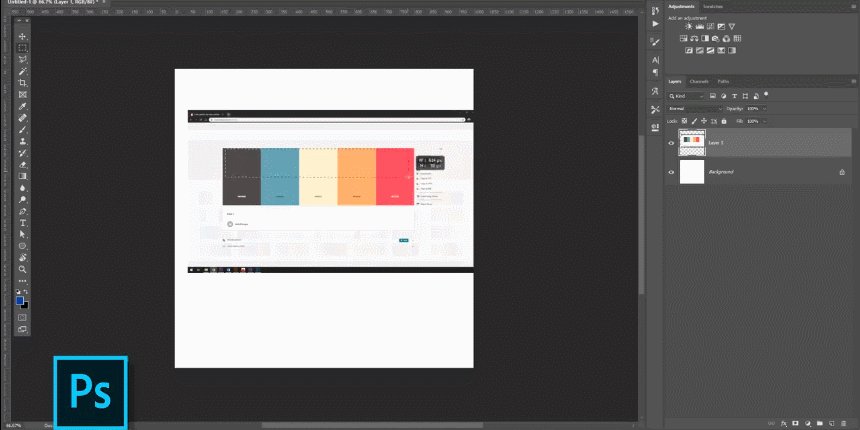
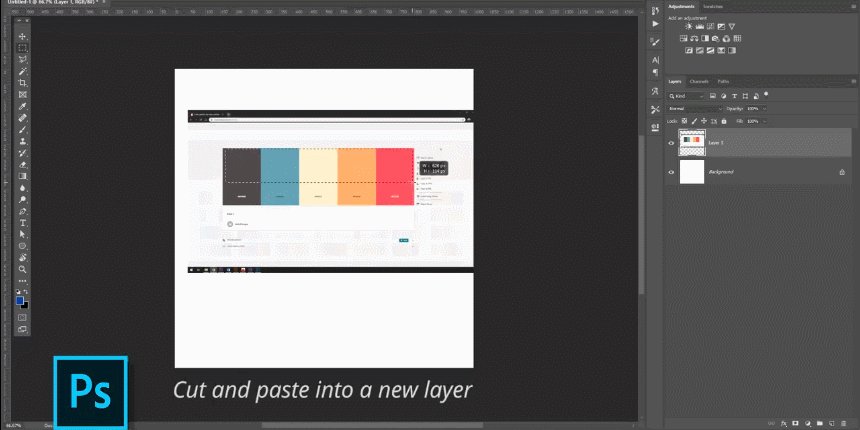
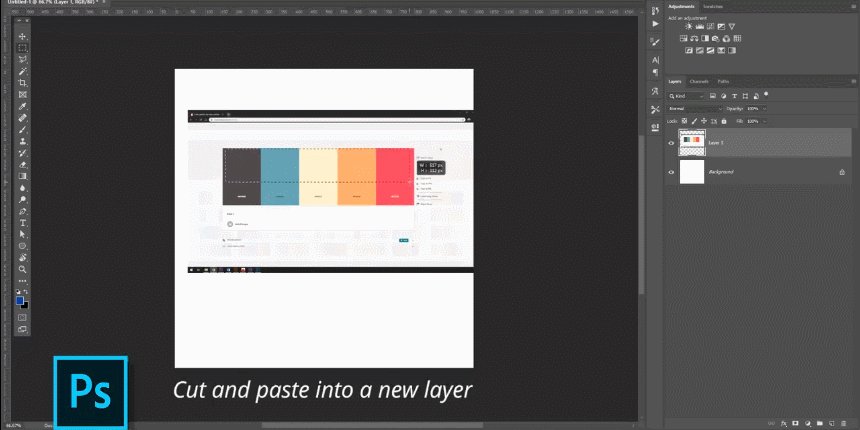
如果在创建拼贴画时,需要使用配色方案。可以在网站上搜索配色方案,直接剪切,粘贴到Photoshop或llusrator中使用。
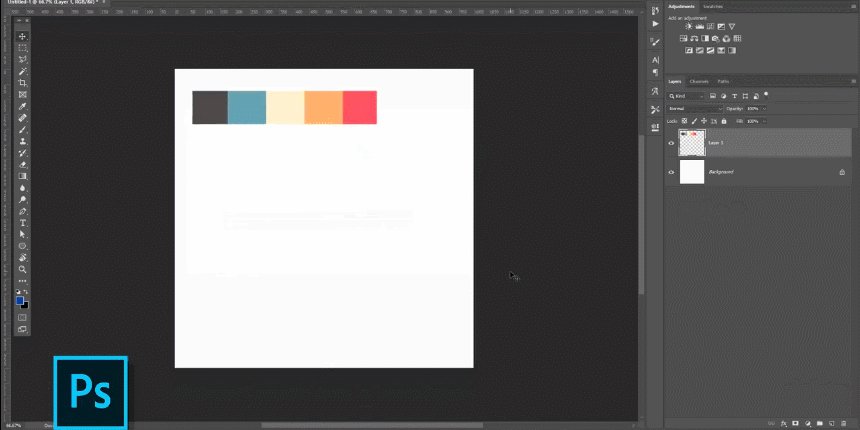
在PS中,使用Ctrl+X剪切,Ctrl+V粘贴到新图层中。

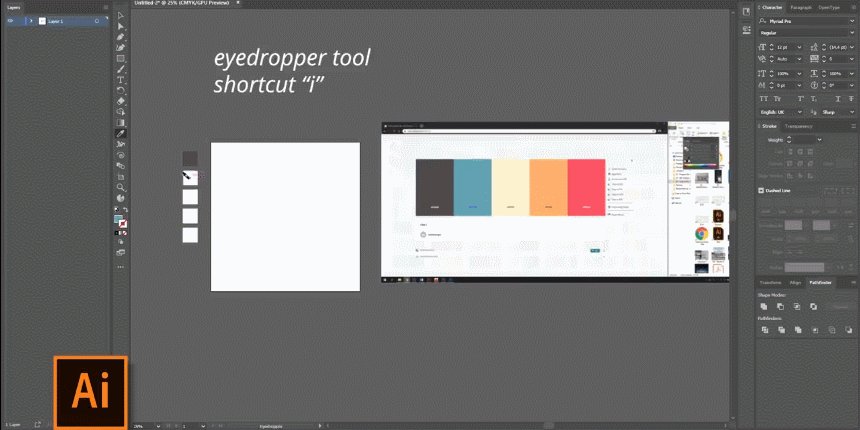
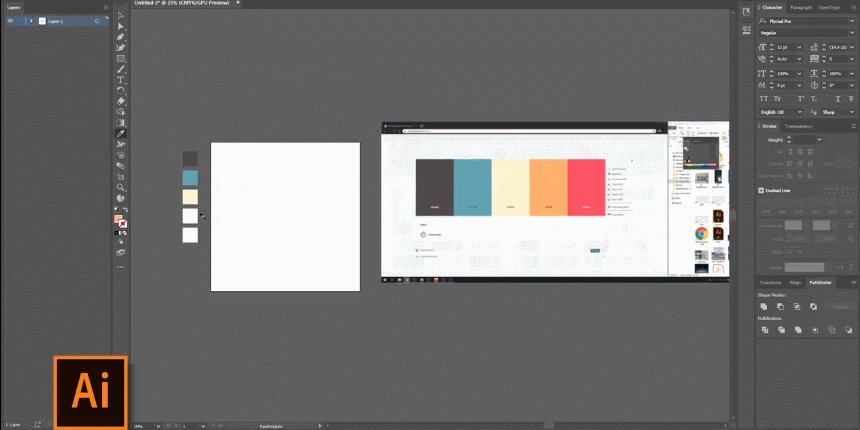
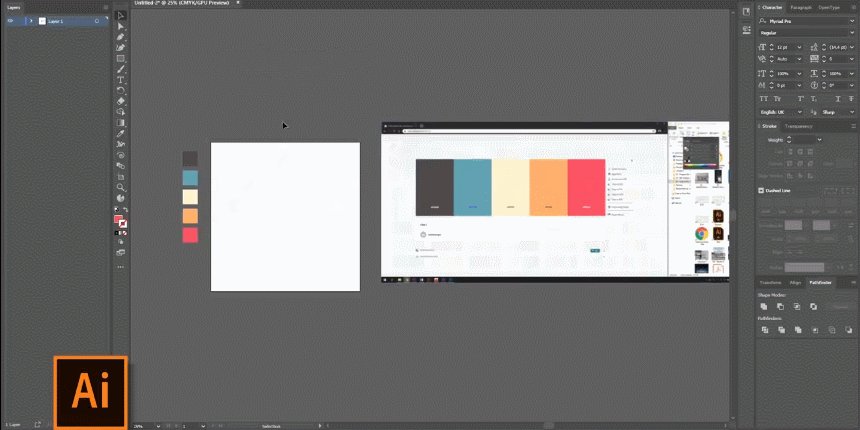
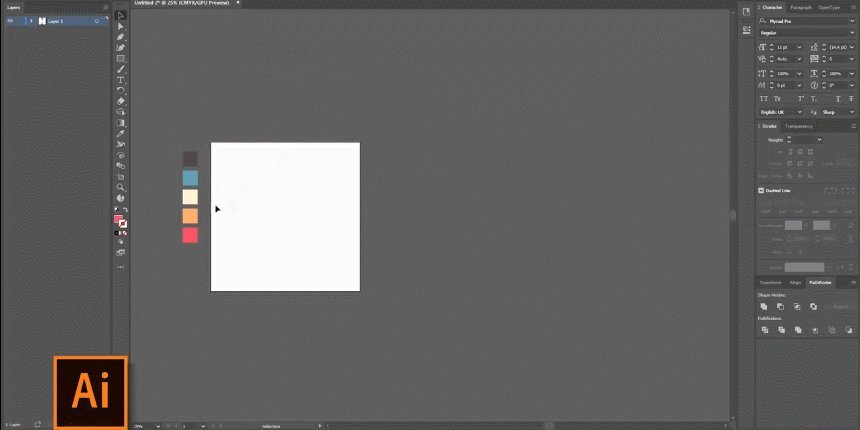
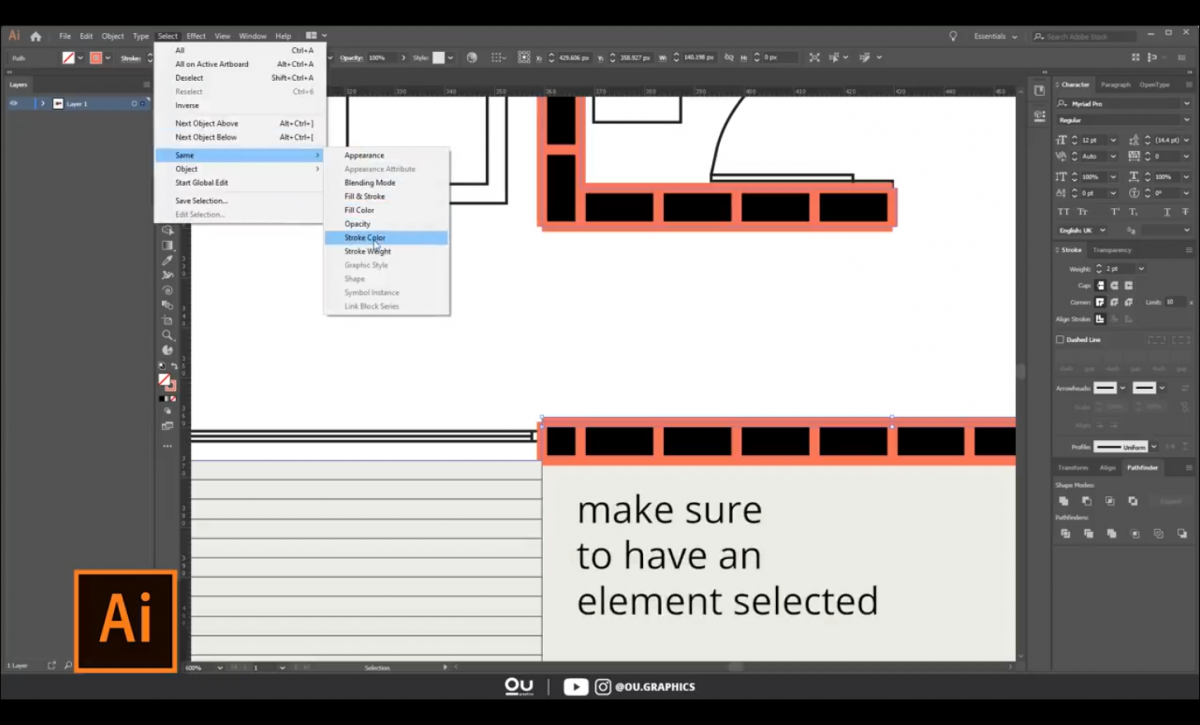
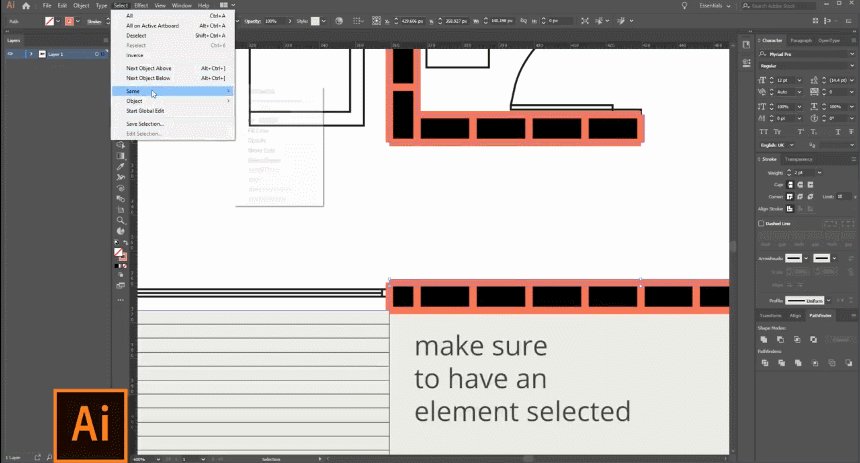
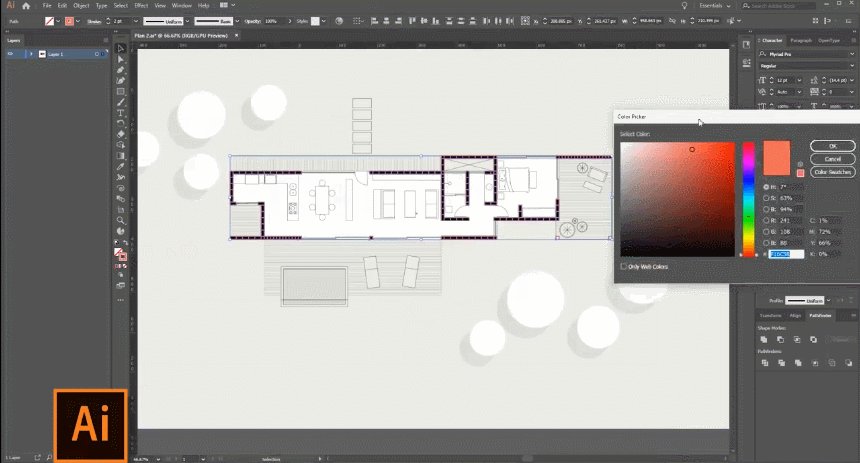
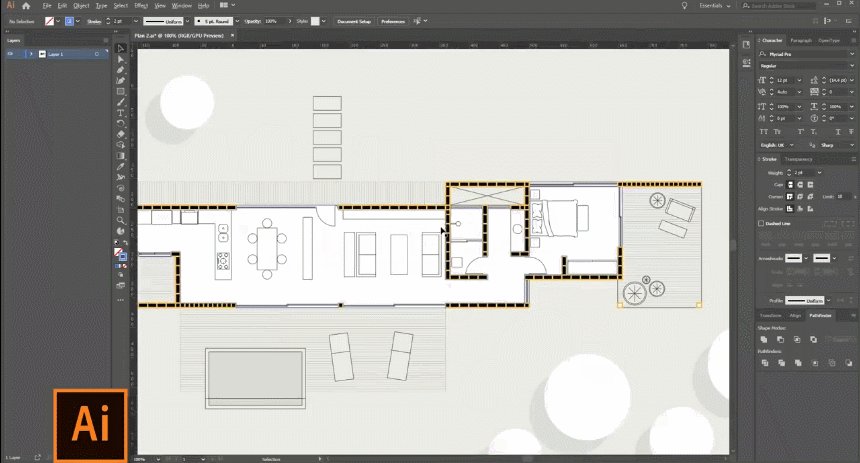
在AI中,我们一般使用吸管工具(快捷方式“ i”),创建正方形并填充颜色。

在PS中,如果需要对颜色进行调整,可以使用“色相/饱和度”调整层。

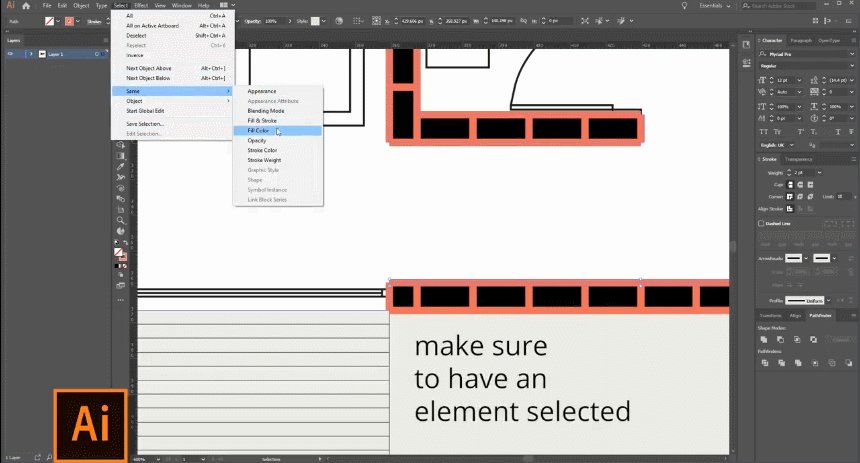
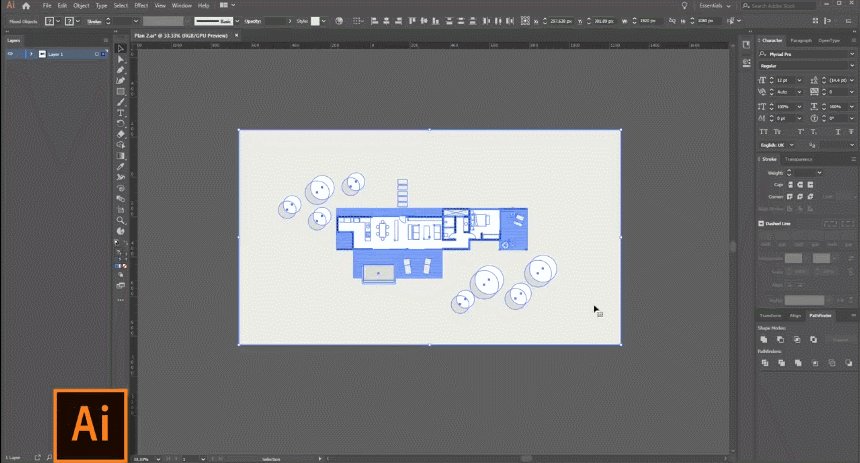
在AI中,可以使用选择>相同>描边颜色,选择填充颜色,即可更改。


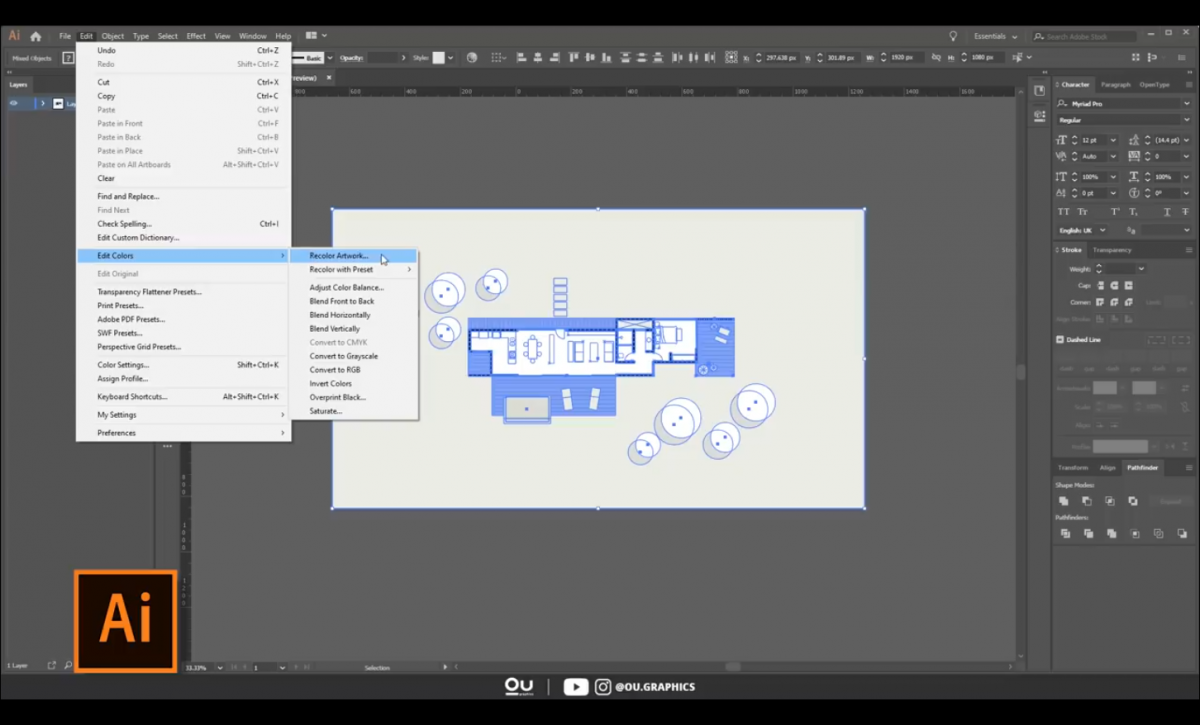
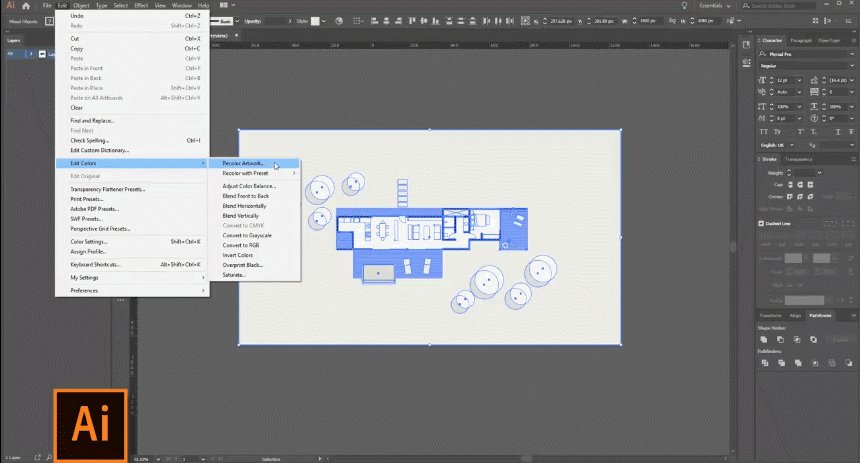
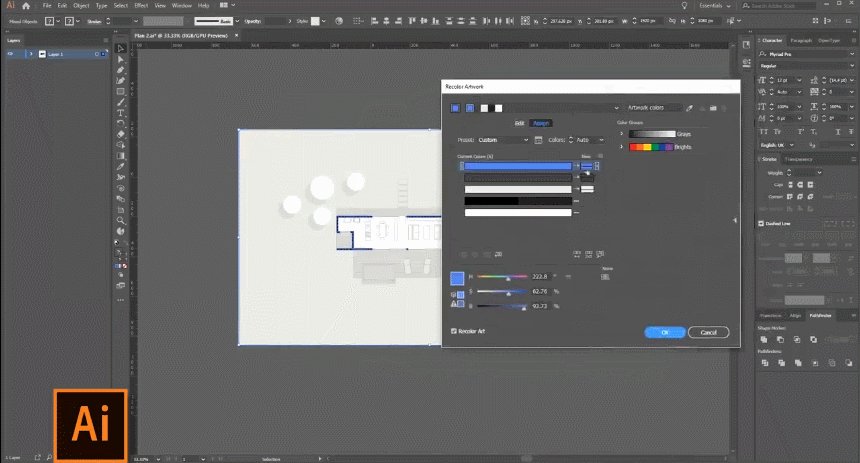
或者,全选内容>编辑>编辑颜色>重新着色工作,更改文件调色板。


以上为视频部分要点的总结
建筑渲染中颜色的应用十分微妙
如果你想了解更详细的案例应用
请回到视频中,观看案例演示
相信对你有一定的帮助!
【学习交流】
扫描下方二维码添加微信号:Caigle02
邀您加入建筑可视化交流群
与10000+小伙伴共同探讨建筑可视化表现技术
(加好友时请注明想要交流学习的软件,
如VRay或SketchUp或CAD等等)




















会员评论(0)