同学们大扎好!
这里是活力网的

SU建模情报局终于更新了…
其实Andrew准备了10几个建模案例
但是都没有时间录制成视频
之后也会加快更新的速度
本期是我们的

本期案例介绍
为家具模型赋予信息与生命
(请看下方动图)

这一期我们先来个最简单最基础的案例,
面对冷冰冰的模型。
你是否觉得它能提供给我们的信息太少了?
假设一个场景,
你正在为甲方展示你的设计方案。
当甲方询问关于方案中家具的
品牌、尺寸、价格、设计师、产地、款式、官方网站……
等等的时候,是不是一脸懵逼?
我们能不能将这些家具模型赋予信息,让它活起来呐?
答案就是它!动态组件。
我们这一期的案例就是将信息赋予到一个家具,
让它不再是一个冷冰冰的模型。
我们还可以根据家具不同的尺寸,显示不同的价格。
这样的体验感才是甲方爸爸最想要的。
视频学习路径
本期案例详细教程请
点击下方链接进入
活力网SU建模情报局
https://www.uzing.net/course_show-1660-5998-12-5-1.html
友情提示:跟着视频练习,效果更佳呦!
案例模型获取

每天分享一个SketchUp精选模型
微信扫码关注“iMod”订阅号
回复“SU33”获取案例模型下载地址

图文简易教程
这里呐,我们为大家附上一个简易的图文教程。
首先说一下动态组件的几个前提。
前提一:必须使用专业版的SU也就是 SketchUp Pro
前提二:你的对象必须是组件(废话,又不是动态群组)。
再说一下动态组件需要注意的几点。
注意点一:组件嵌套关系。
注意点二:单位!(默认只有英尺与厘米,建议使用厘米)
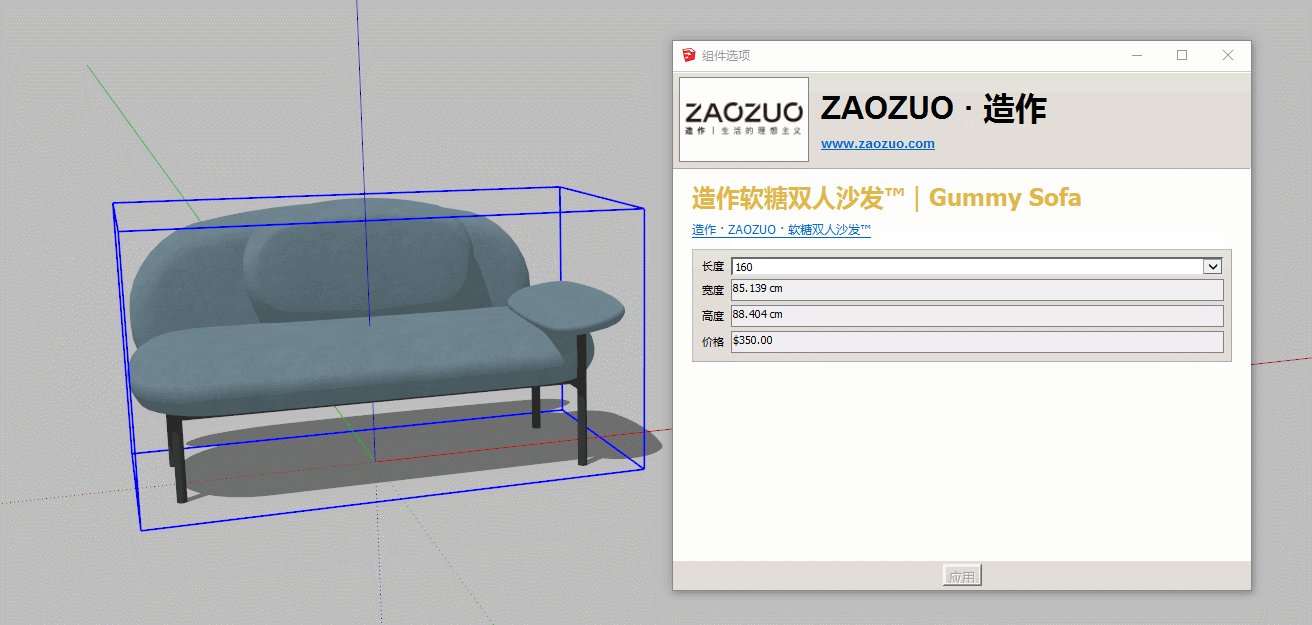
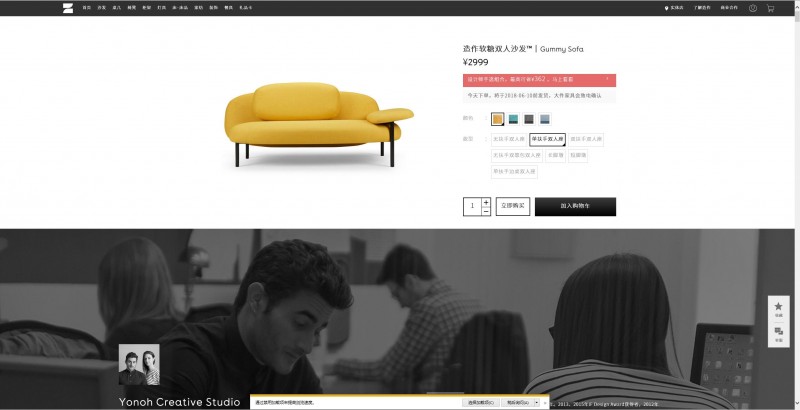
我们的课程案例是造作的造作软糖双人沙发TM


这个品牌也是笔者最喜欢的一款国货家具。
废话不多说,马上进入教程。
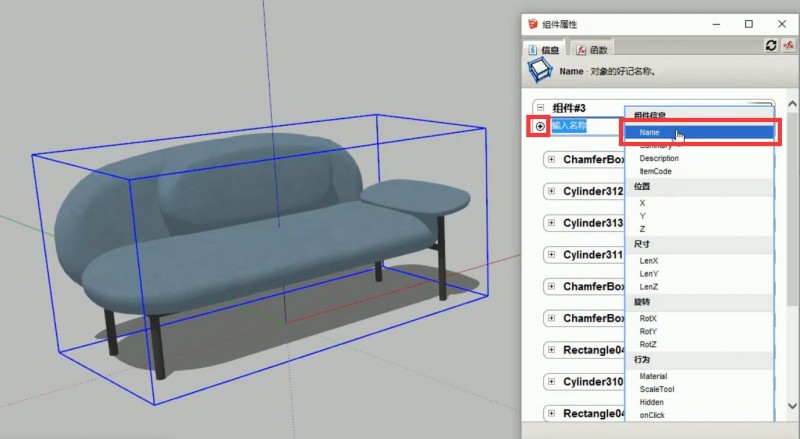
首先先为组件整体增加一个Name(名称)点击加号 点击Name
▼

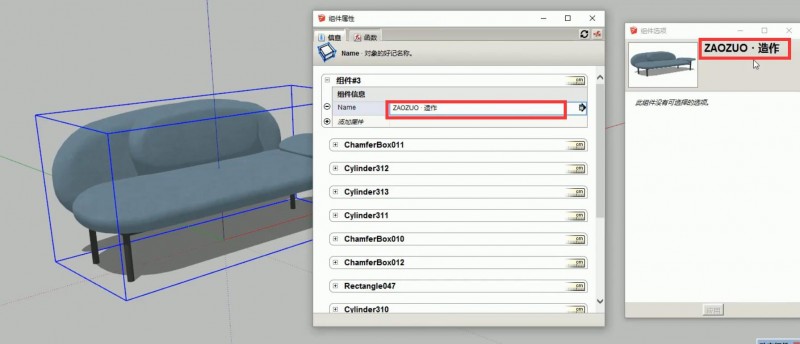
然后输入名称 对应组件选项也出现相同的名称。
▼

但是我们要修改这个字的颜色、大小、字体 怎么办?
为大家介绍一个制作网站常用的语句
<font face="Microsoft Black">
这个语句可以定义文本的字体
▼

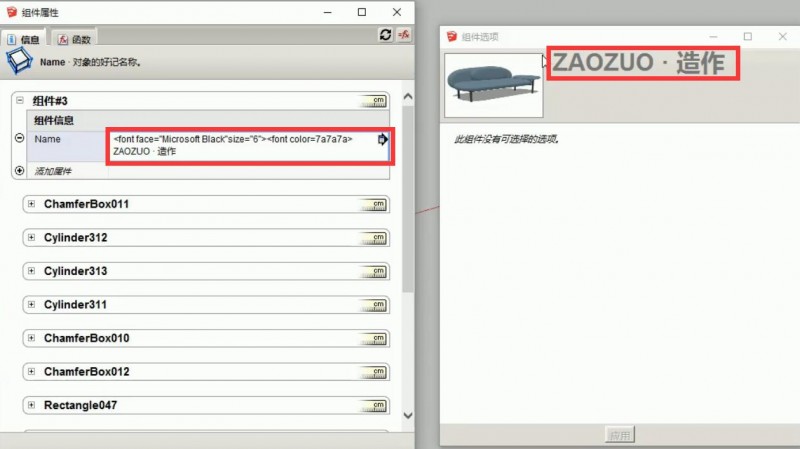
然后我们可以在Name这里输入以下代码
<font face="Microsoft Black"size="6"><font color=00000>ZAOZUO · 造作
拆解一下 font face="Microsoft Black" 为指定对应文本字体为 微软雅黑size="6" 字号大小为6号
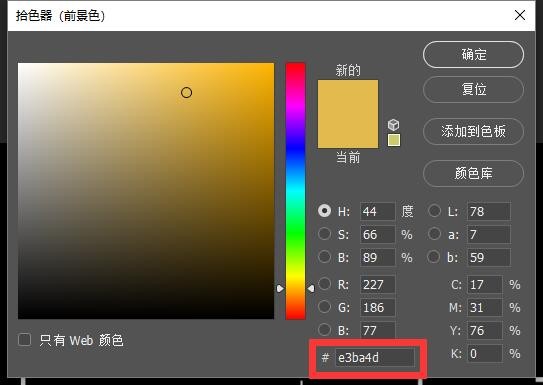
font color=7a7a7a 字体颜色为7a7a7a(灰色)
这里的颜色数字对应PS的这里
▼

别忘了将他们用大括号围起来。
最后在末尾敲上你要写的文字ZAOZUO · 造作。
最后呐,这里是修改好的样子,文字已经按我们的设定,变灰
▼

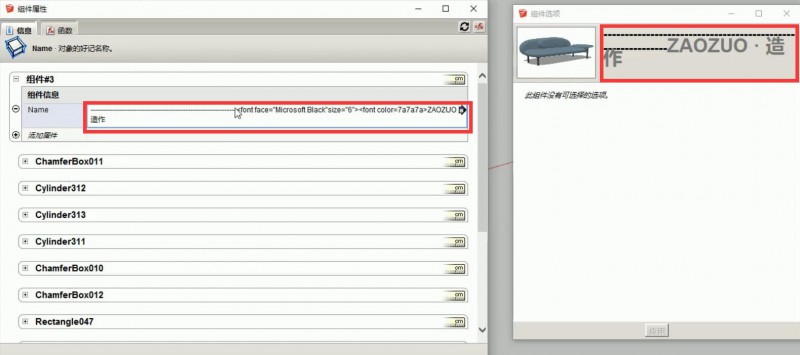
但是我们发现组件选项中的名称太靠上了。
我们想把他向下移动一格。
事实证明,空格和回车是没用的。
于是我们在文字的前方打N个"—"让文字强迫换行。
▼

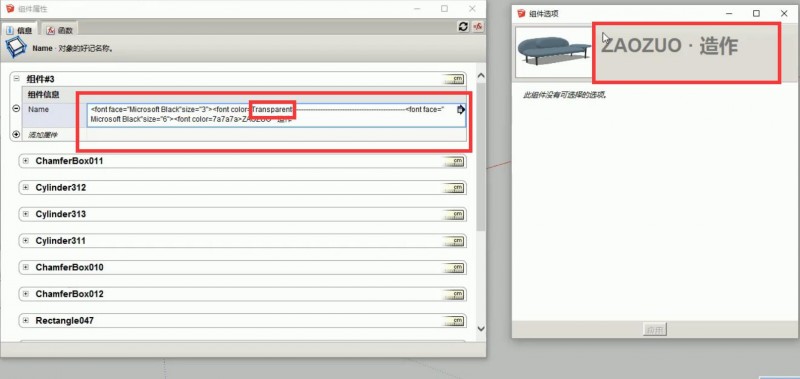
但是前面的"—"太扎眼……我们要写一行代码把它“隐身” 掉
这行代码与上一步的代码一致
<font face="Microsoft Black"size="3"><font color=Transparent>--------------------------------------------------------------------
重点是这里“Transparent”,我们把"—"的颜色改为Transparent(透明)
▼

最后Name 家具的品牌名称就做好啦!
然后我们增加下一个
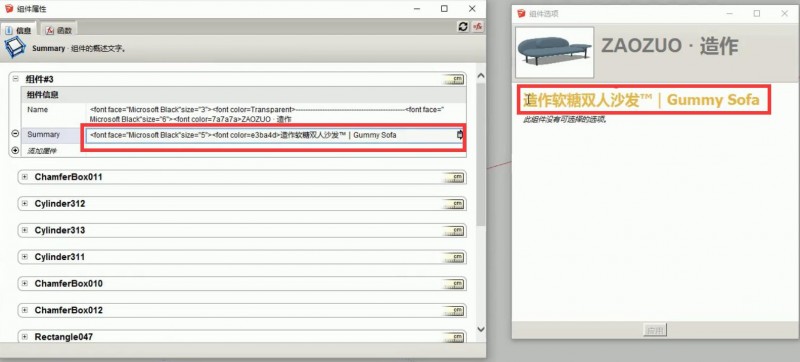
Summary(概要)
代码如下所示
<font face="Microsoft Black "size="5"><font color=e0b848>造作软糖双人沙发TM|Gummy Sofa
大家可以根据上一部自行拆解
最后沙发的款式名称就做好了!
▼

然后我们增加下一个
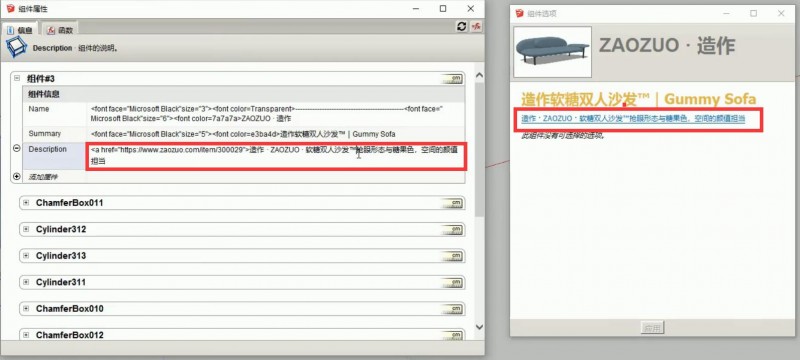
Description(描述)
我们要将这款沙发的简介写到这里
并且链接到沙发单品的介绍页面
这里再为大家介绍一个简单的代码
<a href="http://XXX.com">
此代码可以将对应的文字,超链接到目标的URL,也就是连接到网站

我们看一下代码
<a href="https://www.zaozuo.com/item/300029">造作 · ZAOZUO · 软糖双人沙发TM
拆解一下
<a href="https://www.zaozuo.com/item/300029">
前方的代码代表超链接的URL
后面的文字代表将这些作为超链接的载体
最后我们看到这行文字就变为了蓝色字体下划线
我们就可以愉快的点开家具单品的介绍网站了!
▼


然后我们增加下一个
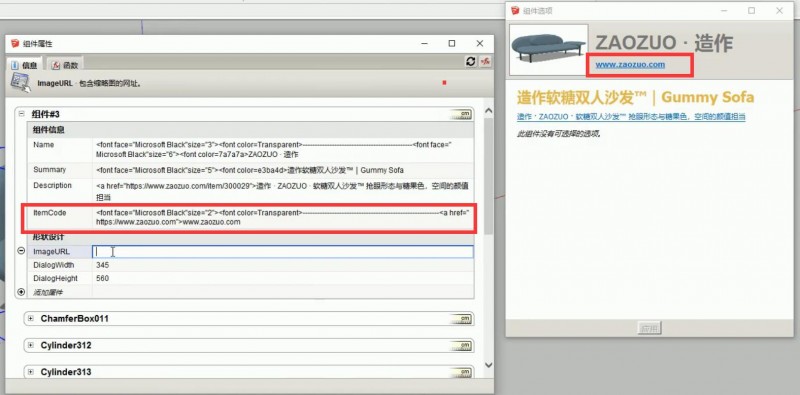
ItemCode(项目代码)
这一步是要制作品牌的官方网站
代码如下,与上几步一样
<font face="Microsoft Black"size="2"><font color=Transparent>----------------------------------------------<a href="http://www.zaozuo.com/ ">www.zaozuo.com
▼

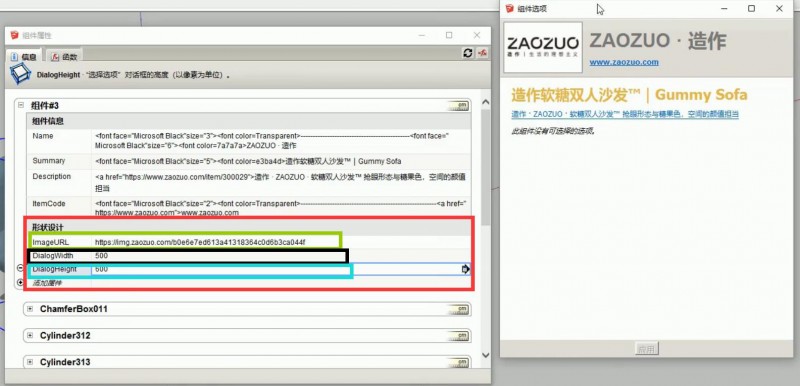
最后我们要将品牌的图片增加到动态组件预览图这里
点击加号,增加 形状设计
绿框中增加一个图片的链接,这里预览图的图片必须是存在于互联网中的
不能增加本地图片
黑框中的数值定义组件选项的宽度
蓝框中的数值定义组件选项的高度
▼

模型的品牌信息终于结束了!!!
接下来我们制作模型的尺寸信息与价格信息
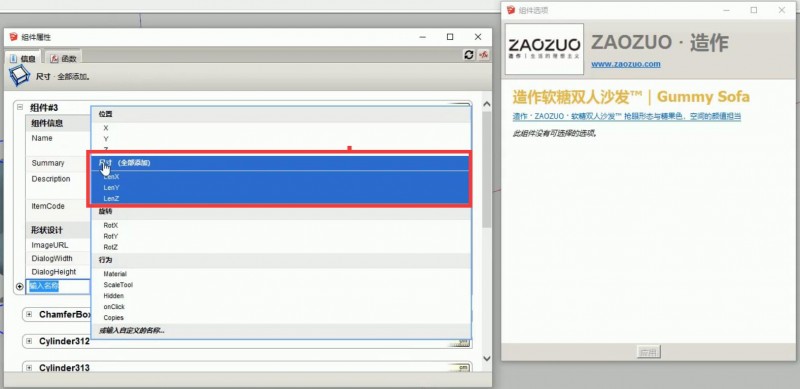
点击加号,增加一个尺寸(全部添加)
▼

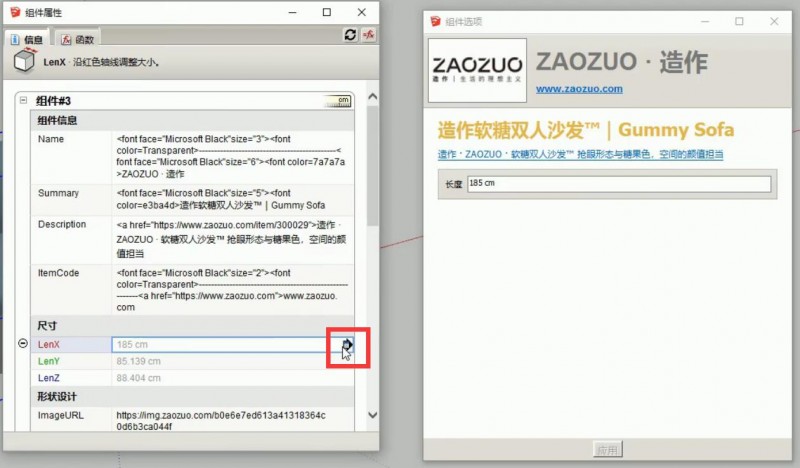
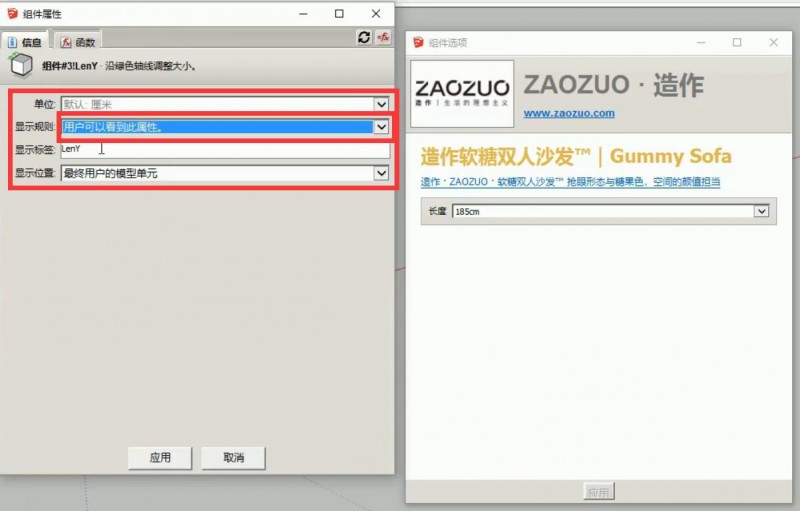
点击长度(X轴)后面的小三角
▼

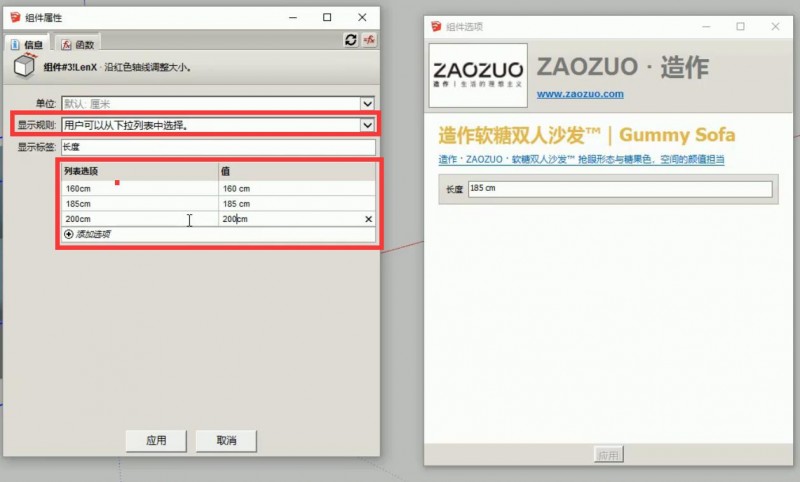
然后点击下拉菜单选择”用户可以从下拉列表中选择“
下方填写对应长度的尺寸
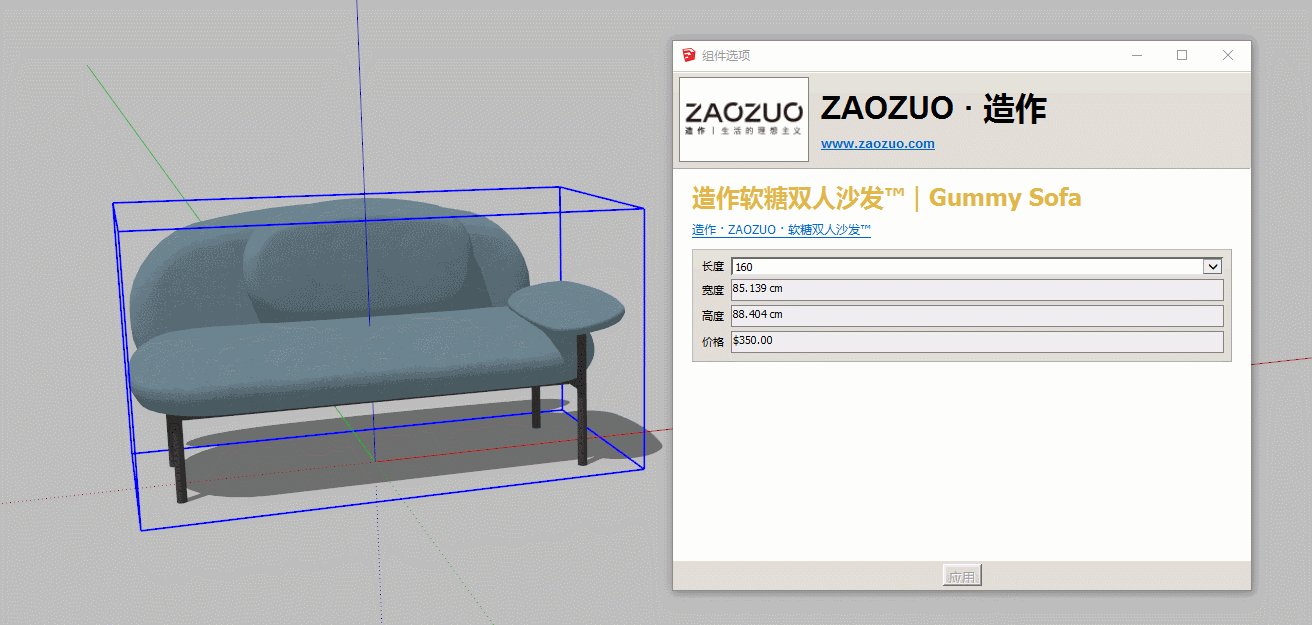
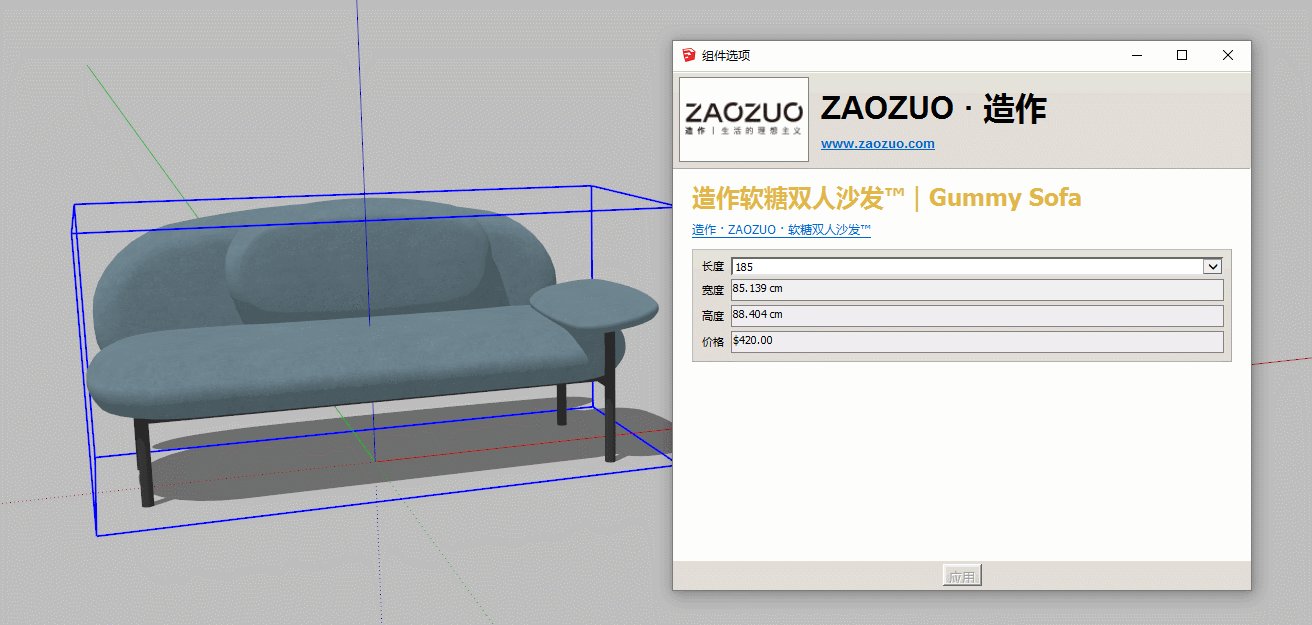
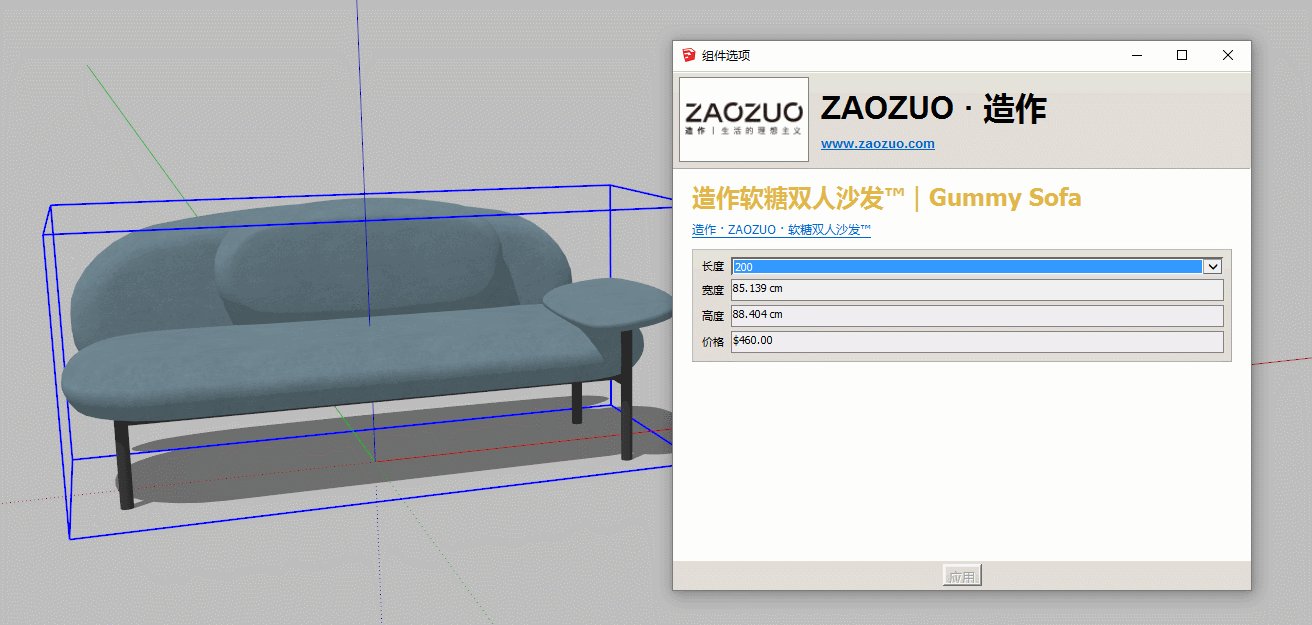
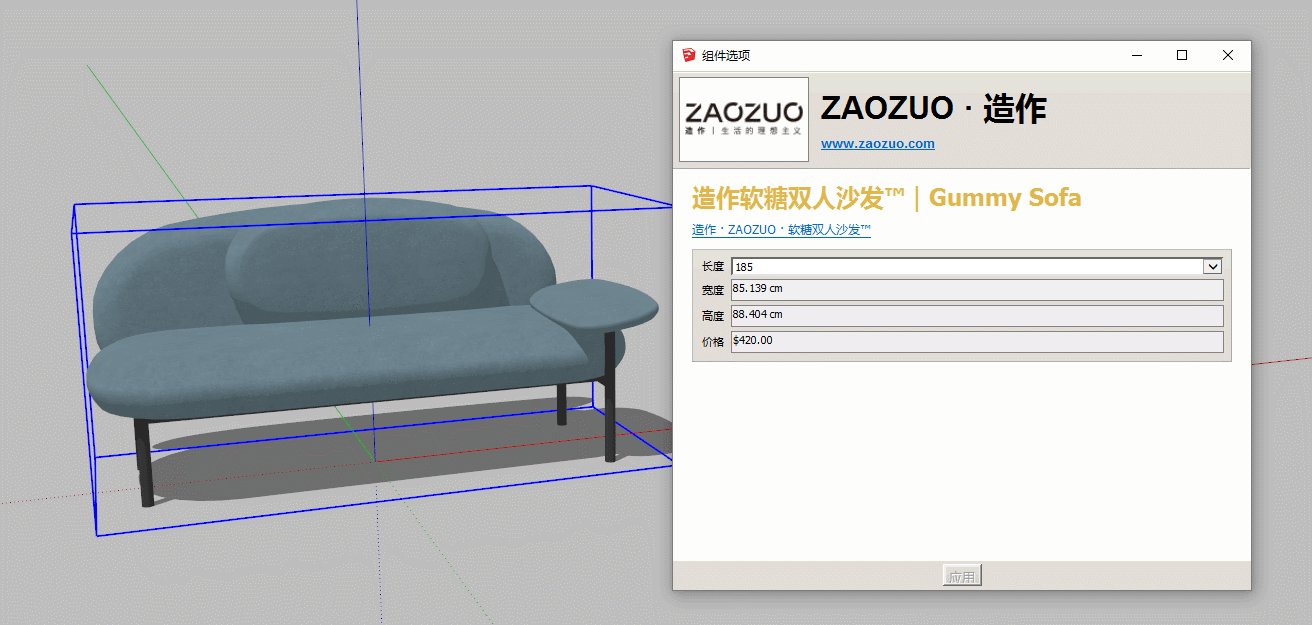
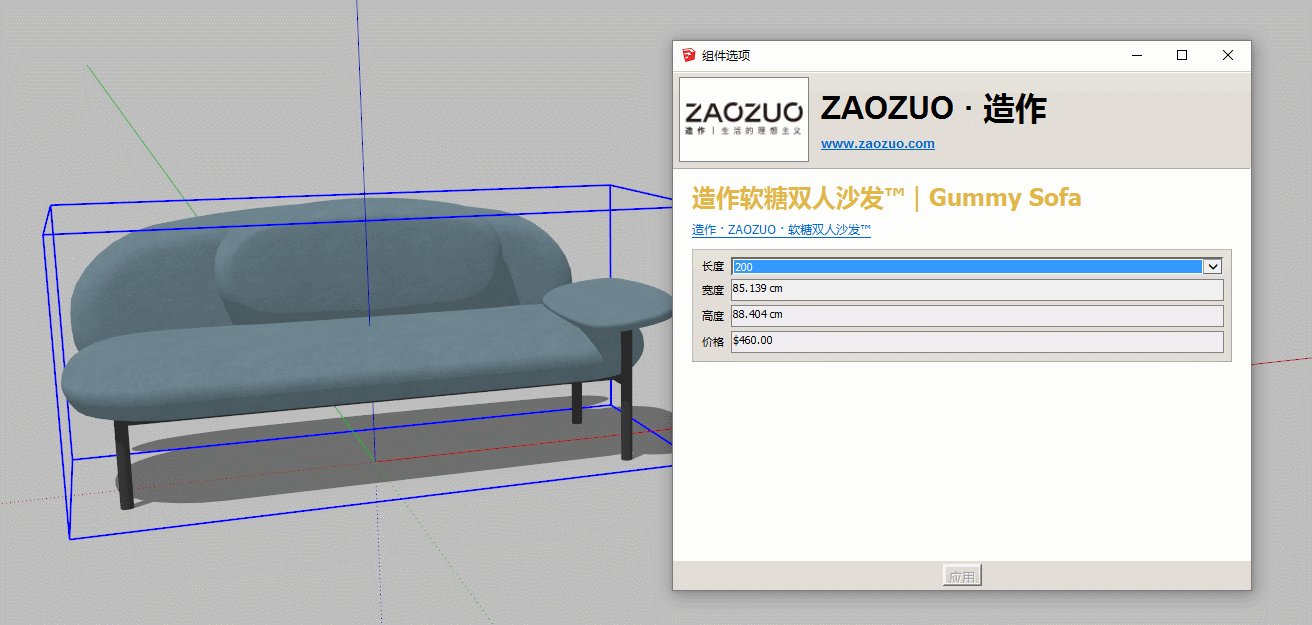
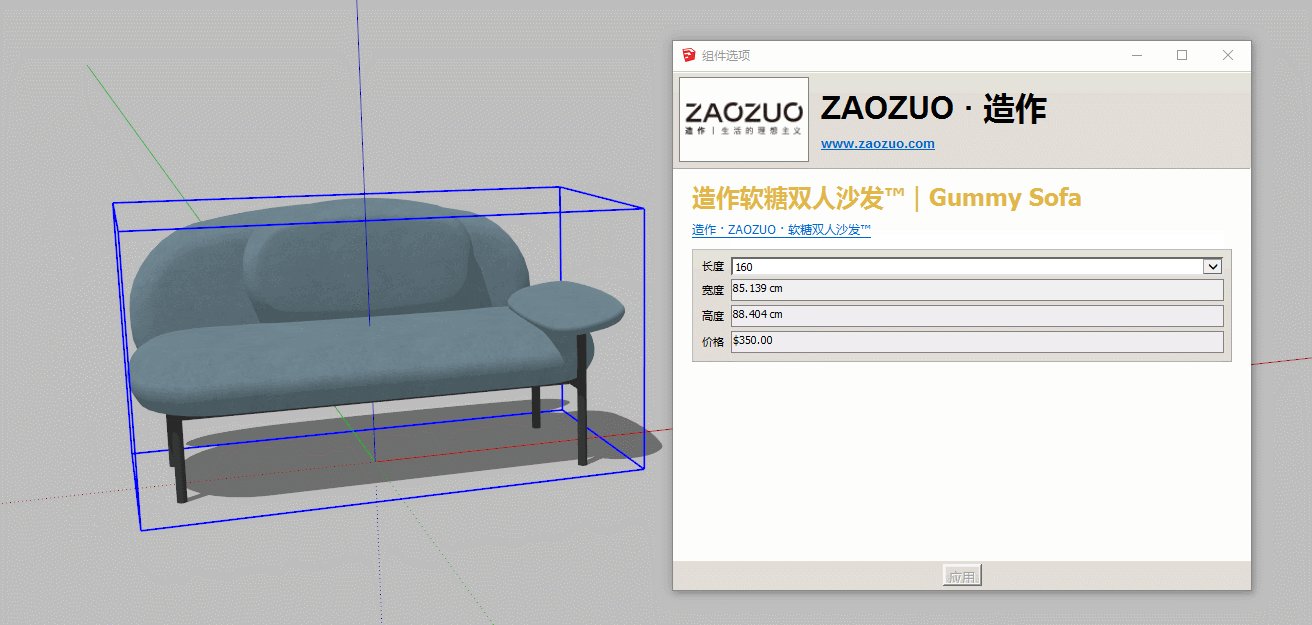
比如这个沙发有三个款式,长度分别为”160cm、185cm、200cm“
左面与右面要一一对应
▼

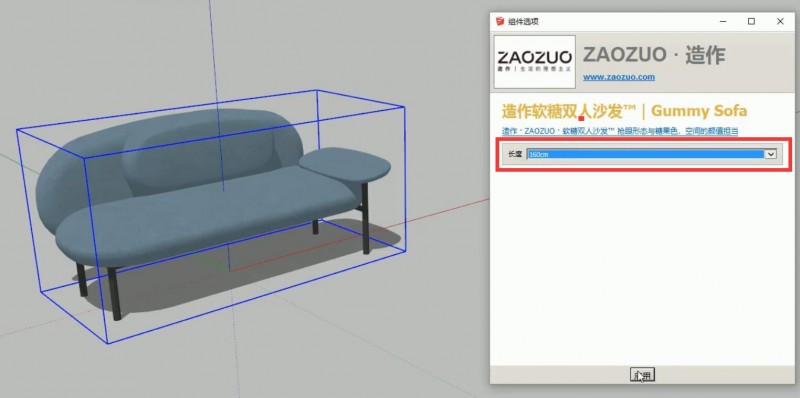
然后我们就可以去修改沙发的长度
并且,模型也会随着改变,而且这个数值是绝对准确的
▼

接下来我们以此类推将宽度和高度也显示出来
▼

最后的最后,我们增加模型的价格信息
价格这个选项自带的信息是没有的
我们要制作一个自定义名称信息
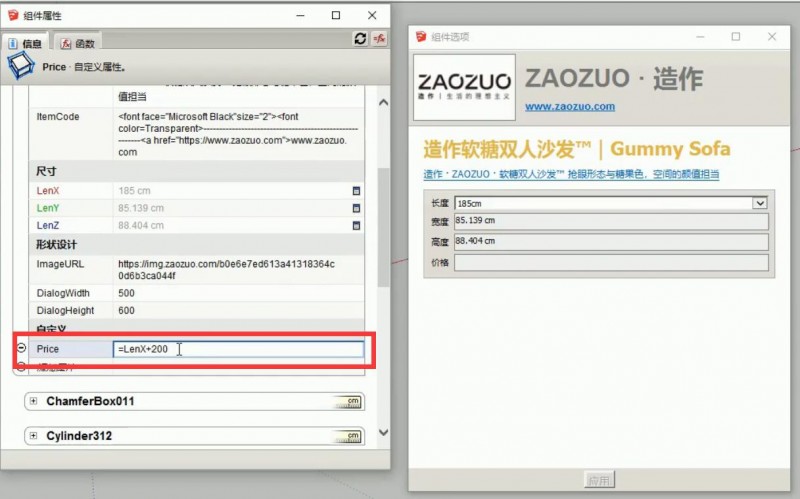
在自定义的名称这里输入”Price“
然后把价格这个属性显示在组件选项中
这价格这里输入
=LenX+200
意思就是在长度数值的基础上加200元
(这里单位没有人民币,所以我选择了美元)
▼

但是我们发现,这个定价规则太死板
不够灵活,怎么办呐?
这里再为大家介绍一个语句
IF语句
条件判断语句
会Excel的朋友应该都不陌生
其实大概意思就是如果XX就XX
▼

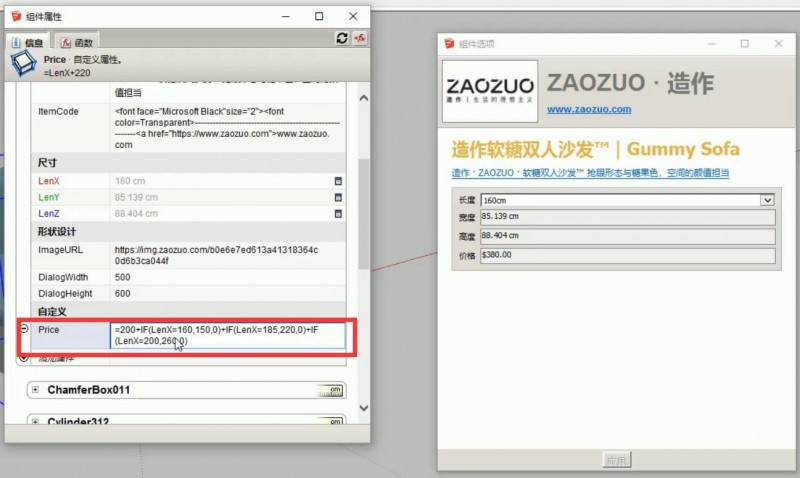
然后我们在价格这里输入
=200+IF(LenX=160,150,0)+IF(LenX=185,220,0)+IF(LenX=200,260,0)
拆解一下
200美元为价格基数
IF(LenX=160,150,0)
当X的值等于 长度为160 的时候
在200美元的基础上加150美元
“0”相当于其他的不变
然后其他的以此类推
▼

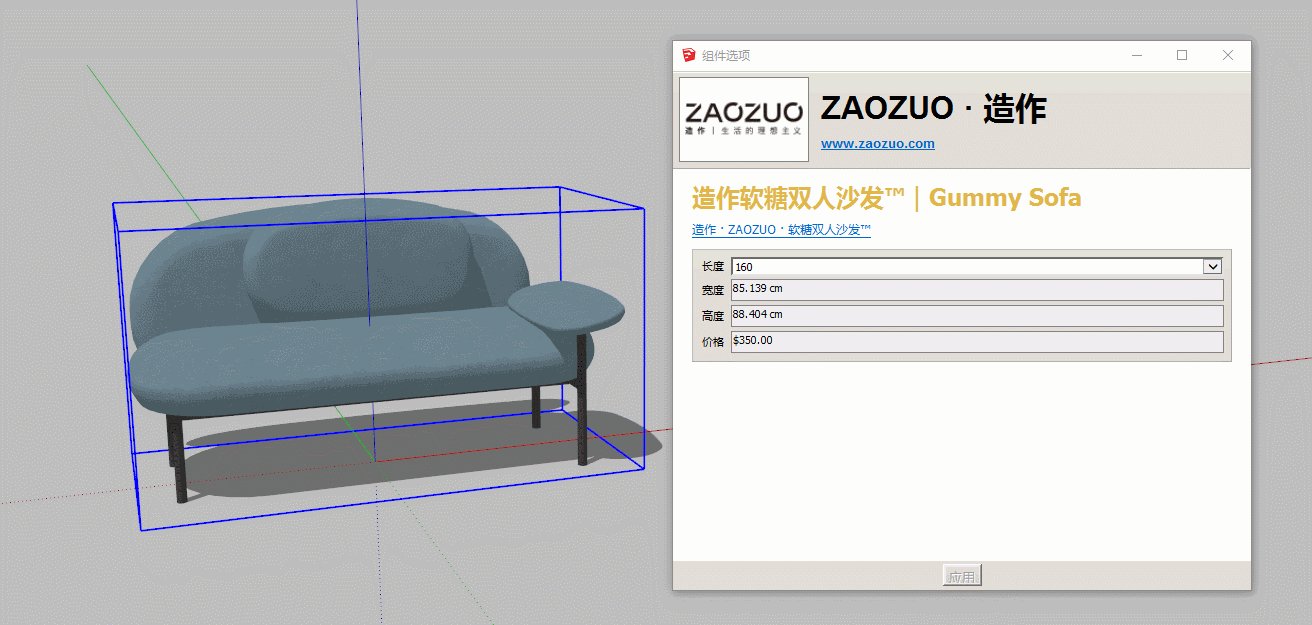
最后,这个动态组件就做好了!
▼

其实看着麻烦,但是照着做一次就会了
很简单的!!!
好的!这次Andrew就为大家吹到这里
更多关于动态组件以及SU建模技巧的教程
还请继续关注我们的
SU建模情报局
Andrew永远爱你们!

会建模不会渲染?
不会建模又不会渲染?
没关系,这个暑期,
Caigle带你成长为SketchUp渲染高手!
七大全新技术+二十多个大师空间+商业空间案例实战
VRay 3 for SketchUp 建筑表现高级班 · 第十一期(暑期班)火热招生中……
前十报名优惠(仅剩最后5个)
点击下图即可查看详情▼